Echarts Pie/Echarts 饼状图
下载:
Github :https://github.com/Nikkey-Liu/pie_Echart
百度云盘widget下载:链接:https://pan.baidu.com/s/19zFYGAH_0uhpk3DO_rJBjw
提取码:SIMX


自定义组件 Echarts Pie/ Echarts饼图 源码github widget下载 分享 收藏 学习
简介/描述
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
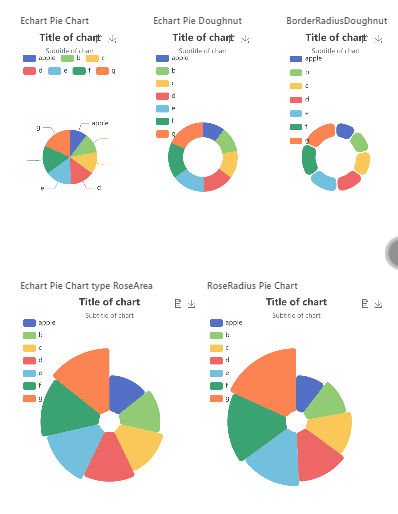
Pie Chart 作为基础数据图是在工作与开发中使用频率比较高的一种类型。
Widget Pie chart的一些特性:
- 多Value 数据类型选择 包括:long ,Integer,Decimal ;
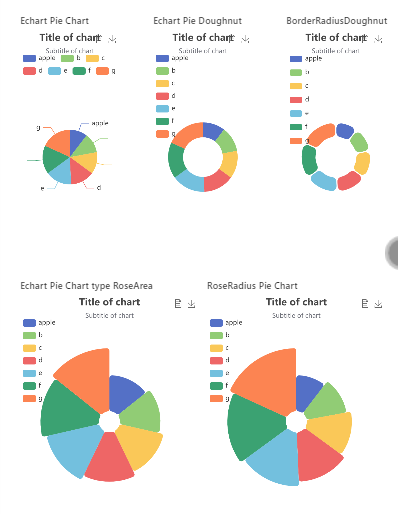
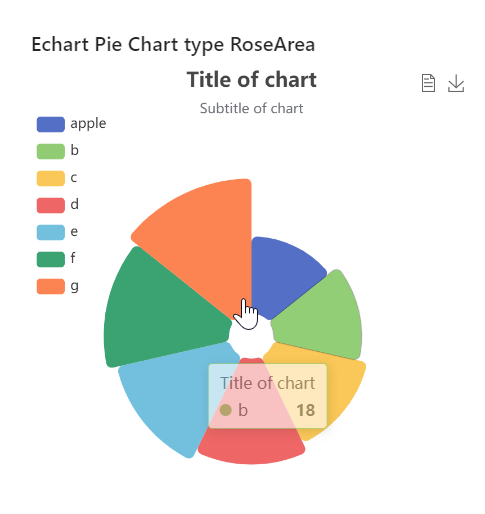
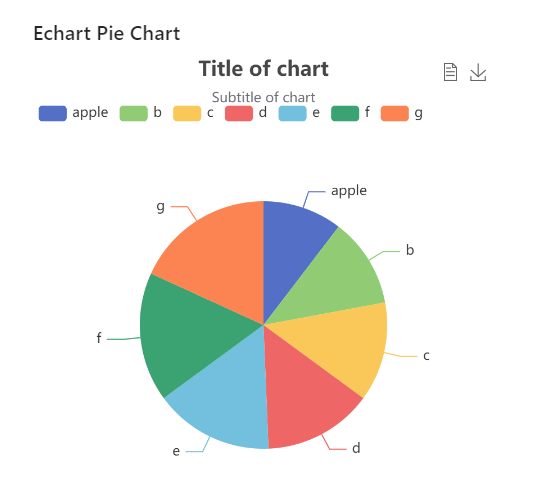
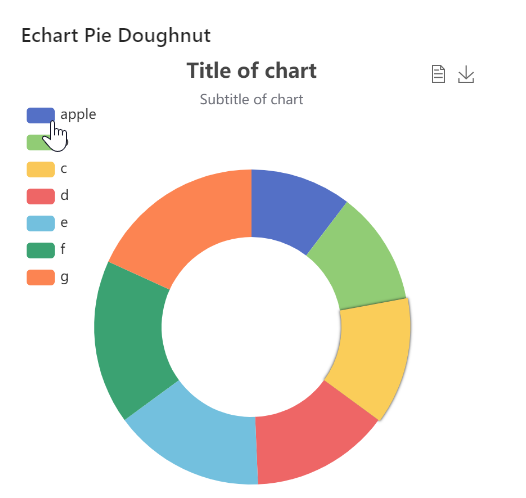
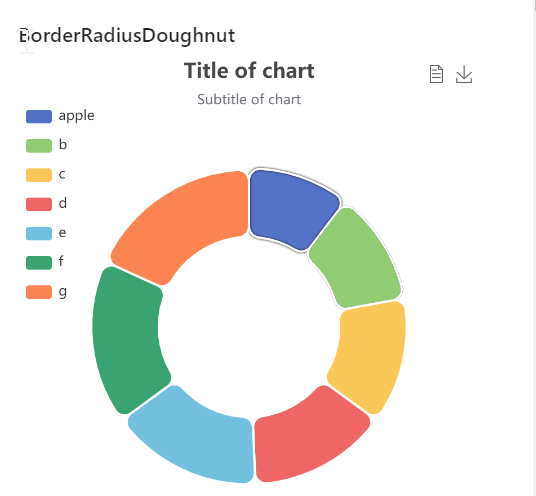
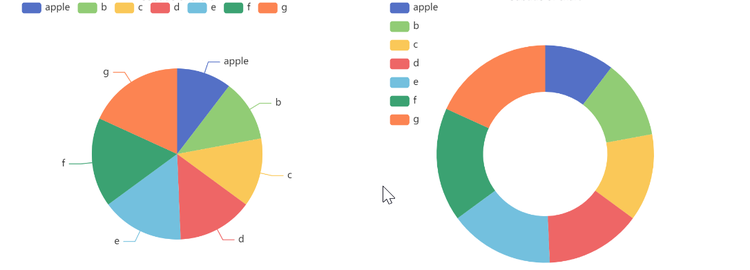
- 多pie图形展示方式:Pie,RoseByArea,RoseByRadio,Doughnut, borderRadiusDoughnut
- 提供3种可选展示风格:default,light,dark
- 拥有事件触发功能包括:onChartReady, onChartClick, onChartLegendselectchanged;
- 支持显示加载动画,并可配置时间
- 支持显示设置legend(legend如果较长会自动变化为滚动模式),
- 支持自定义title属性;
- 拥有advance选项更灵活的通过 json 数据格式来配置Pie Chart 属性。
- 可通过appearance来配置图片大小。
使用指南
Piechart 可不在dataview中使用,
首先要绑定数据源,然后选择展示的attribute :
- name (legend)- String
- value - long, Integer, Decimal;
Configuration/配置
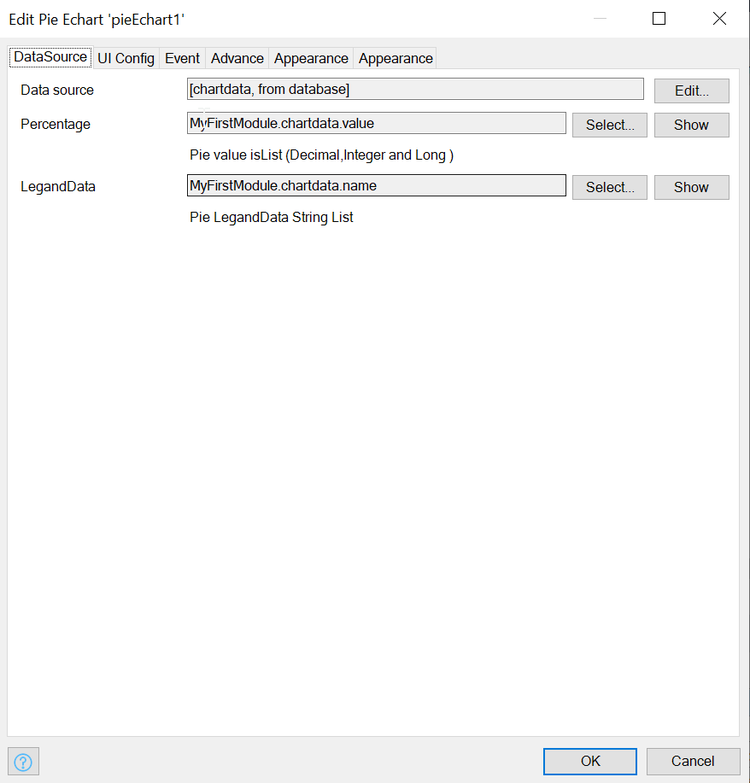
DataSource
DataSource: 绑定数据源
Percentage: 设置选择attribute ,可选择类型为long, Integer, Decimal;
LegendData: 设置每个value对应的name的 类型为string
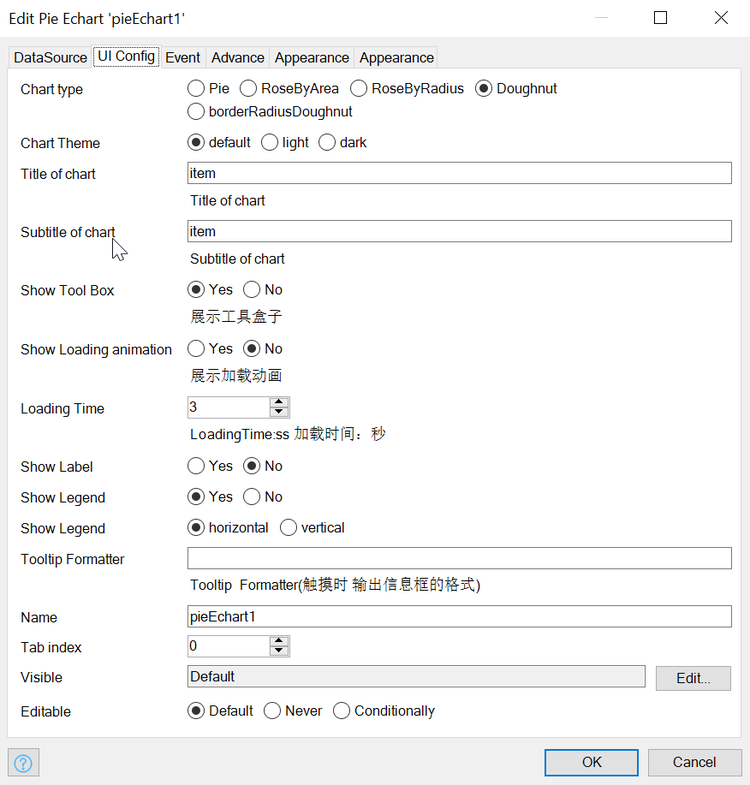
UI Config
- Chart type: 选择展示图形样式:Pie,Rose By Area,Rose By Radio,Doughnut, border Radius Doughnut
- Chart Theme:选择chart 风格default,light ,dark
- Title of chart:设置Chart标题
- Subtitle of chart:设置Chart子标题
- Show tool box:展示工具盒子:目前包括显示源数据,和下载图片
- Show loading animation:展示加载动画
- Loading time:设置加载动画时间
- Show label:设置是否展示Label在chart上
- Show Legend:设置是否展示Legend
- Show Legend way:可以设置legend展示方式为“horizontal”,“vertical”
- FormattedTooltip:设置触摸展示的信息框信息格式
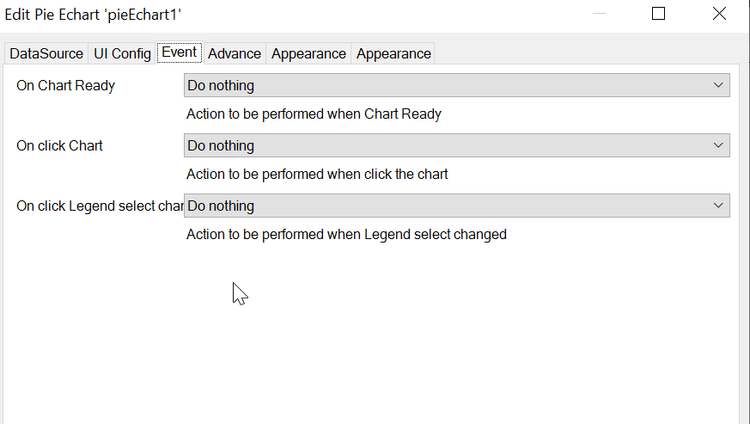
Event
On Chart Ready:当Chart数据属性加载完成会调用
On Chart Click: 当点击Chart 时会调用
On Chart Legend select changed:当Chart 的Legend被选择或变化时会调用。
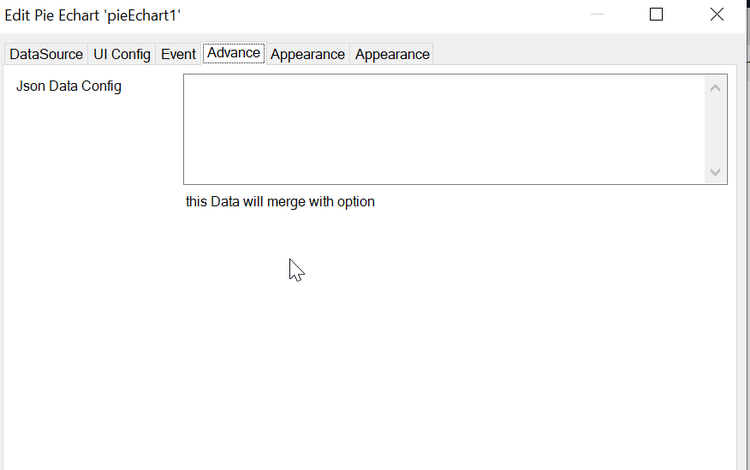
Advance
JSON Data config:通过JSON类型数据配置图表比如:
{"series":[{"radius": ["40%","70%"]}]}
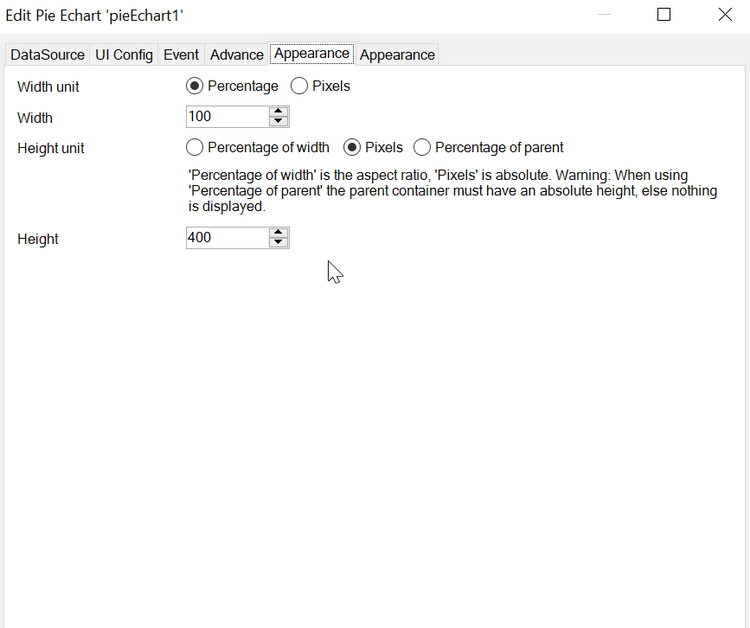
Appearance
Width unit :设置width的度量单元是 percentage或者Pixels
Width:设置数值
Hight Unit:设置hight的度量单元是 percentage of width,pixels,Percentage of parent
Hight: 设置数值
操作截图





结果截图






维护记录
fixed 刷新数据重复 - 3/16/2022



不用懂,拿去用就对了~😁