为啥不用 run build 生成的mpk包作为最后版本呢?
- 一个是安全性考虑
- 一个就是资源占用了
如果你build 出来的包大小为7m,那么realse出来的包大约为1m
 所有根据这个描述可以知道:
首先npm run lint:fix
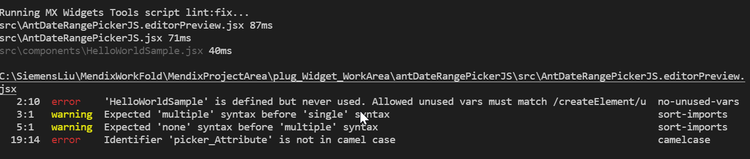
这个过程会报一些错误或警告,我们需要对错误进行修改。
所有根据这个描述可以知道:
首先npm run lint:fix
这个过程会报一些错误或警告,我们需要对错误进行修改。
 变量声明不允许有 '_' 下划线欧比如Name_Attribute
改完后有警告,建议可以忽略
npm run release
这个过程是一个瘦身的打包过程会对之前没有必要的一些东西做优化。
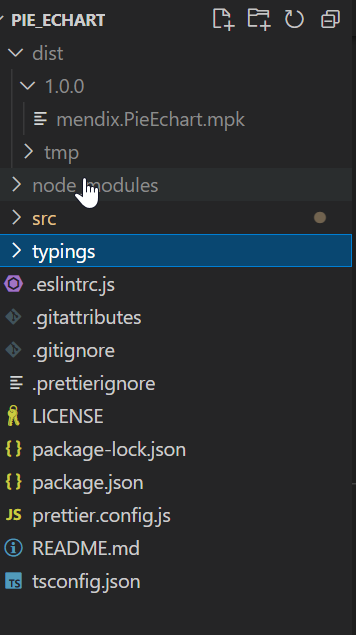
然后我们需要到如图所示找到这个mpk包。
变量声明不允许有 '_' 下划线欧比如Name_Attribute
改完后有警告,建议可以忽略
npm run release
这个过程是一个瘦身的打包过程会对之前没有必要的一些东西做优化。
然后我们需要到如图所示找到这个mpk包。