目录
大家一起来开发-自定义组件-Ant Design 菜单- AntMenu
开发者:刘文高 Jason

资源
Acknowledgement
感谢刘文高老师的组件分享
简介
Ant Design of React antd 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品。
Ant menu 是Ant Design style 的一个菜单menu。拥有下拉和Icon选择。
Ant Menu 使用意义:
Ant Menu 可以帮助开发者构建多风格的页面主题,同时可以选择多个icon来配置button的属性。可简单快速的实现下拉,同时支持点击的页面跳转。
AntMenu 的特性:
可在自定义的layout中使用menu配置页面风格
可以绑定数据源
可配置点击事件
可选择菜单展示模式:垂直,水平,内联
可对子菜单选择父级菜单
可配置Icon图标展示:需了解ICON的使用
Icon:查询地址:http://at.alicdn.com/t/font_8d5l8fzk5b87iudi.js
搜索icon 会出现数量125个icon 名称 可以选择任意一个自己喜欢的进行使用。

使用指南
通过建立menu domain model 实体如图所示

组件中数据源项配置和点击事件配置需要通过手动输入属性名称或微流名称来配置。
配置
常规
实体数据源:输入获得数据源微流名称(可选,如有则优先按本逻辑取数;参数1,父菜单(可选,empty表示获取第一级菜单);返回菜单列表。)
菜单实体:填写需要绑定菜单的实体名称
父级菜单引用属性名: 填写绑定父级菜单的引用属性名称
菜单项的图标来源属性:填写Icon对应的Entity中的属性名称;在输入Icon 数据时参考https://www.iconfont.cn/
菜单标题属性名称:填写绑定实体中菜单标题属性的名称
是否为文件夹属性名:填写绑定文件夹属性名称
高级
菜单模式:选择菜单的展示方式 垂直 水平 内联
行为
菜单项点击事件:输入菜单点击事件的微流名称
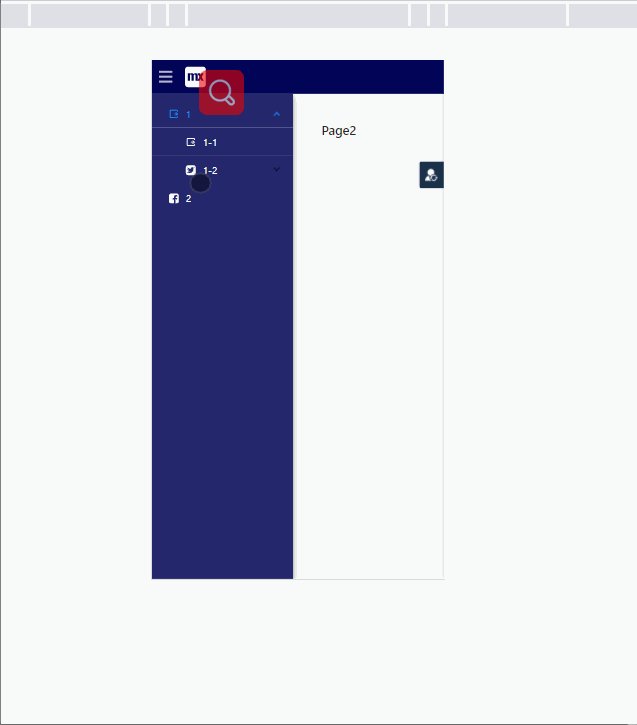
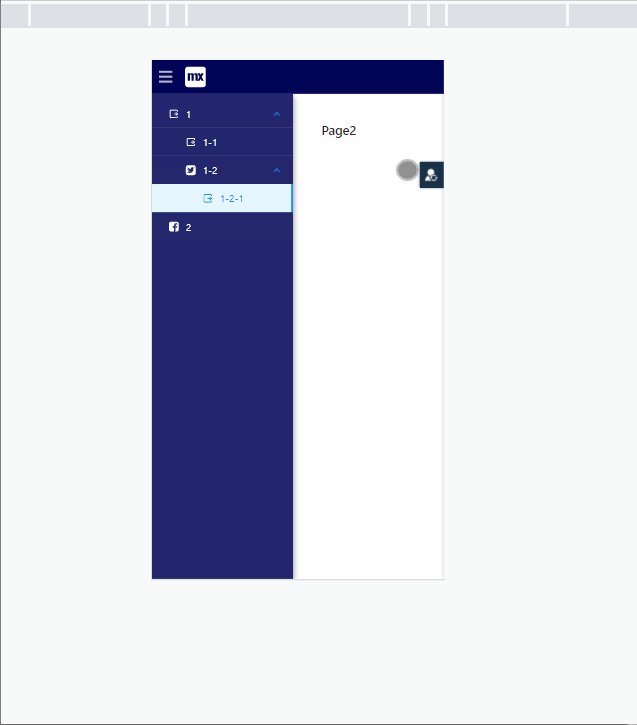
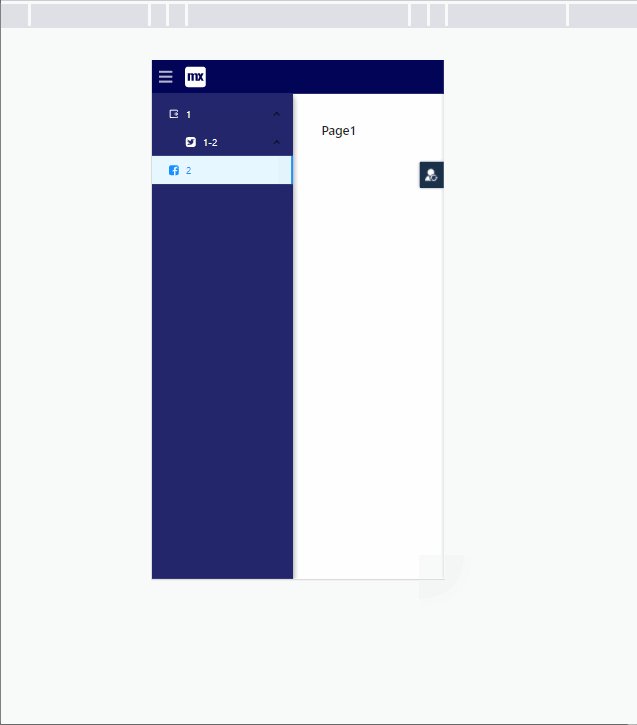
操作截图






结果展示





暂无数据