目录
下载及源码
github:
https://github.com/Nikkey-Liu/lineChart_Echart
百度云盘widget下载:
链接:https://pan.baidu.com/s/19zFYGAH_0uhpk3DO_rJBjw
提取码:SIMX
简介/描述
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
line Chart 作为基础数据图是在工作与开发中使用频率比较高的一种类型。


Line chart的一些特性:
- 多Value 数据类型选择 包括:long ,Integer,Decimal ;
- 多line图形展示方式:basic line,Stack Area Line, Area Line
- 提供3种可选展示风格:default,light,dark
- 拥有事件触发功能包括: onChartlineClick, onChartLegendselectchanged;
- 支持显示加载动画,并可配置时间
- 支持显示设置legend(legend如果较长会自动变化为滚动模式),
- 支持自定义title属性;
- 拥有advance选项更灵活的通过json 数据格式来配置Pie Chart 属性。
- 可通过appearance来配置图片大小。
使用指南
linechart 可不在dataview中使用,但是若想在点击事件中做数据操作比如传入参数 object,将widget放在 data view 中
首先要绑定数据源,然后选择展示的attribute :
- 每条线可设置x y轴
- 支持多x轴不同的情况
Configuration/配置
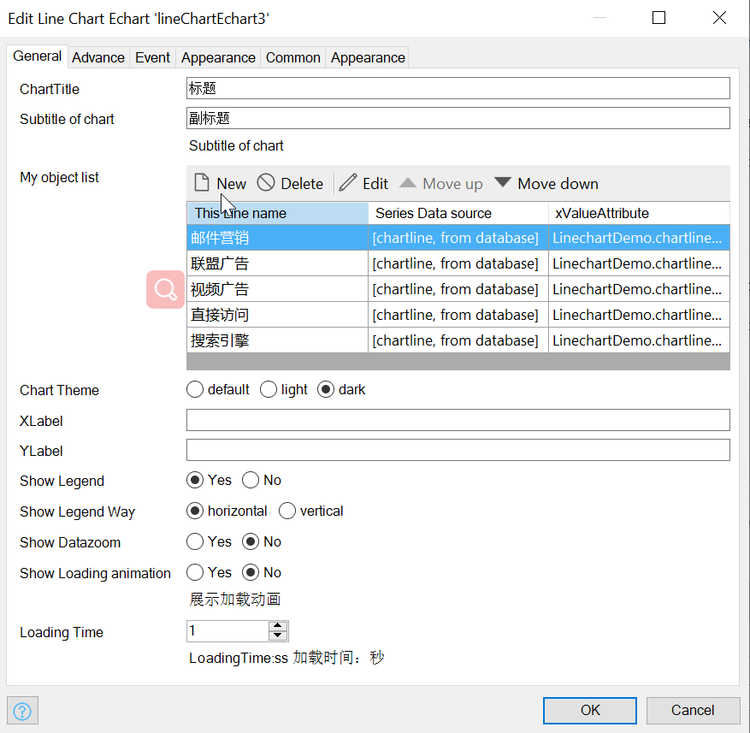
General
chartTitle:设置Chart标题
Subtitle of chart:设置Chart子标题
MyObjectList –
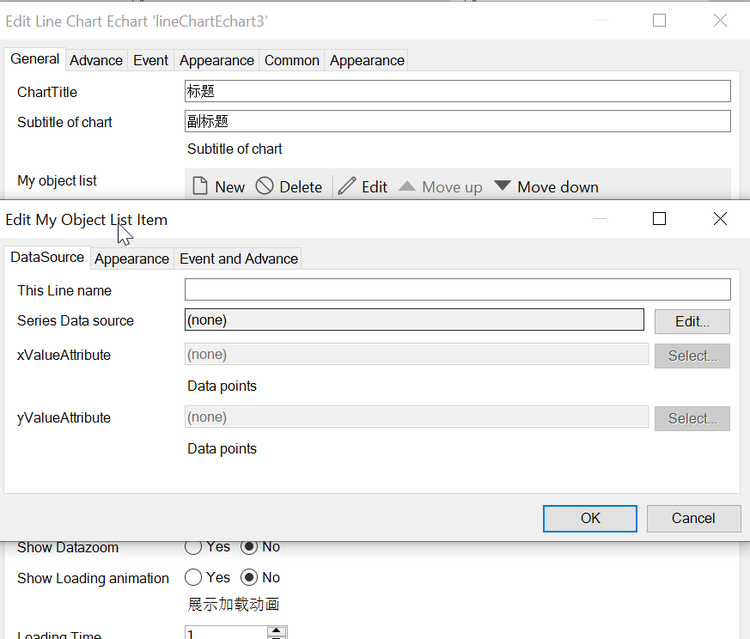
- DataSource:
– The Line name: 线的名称
– Series Data Source : 配置数据源
– xValueAttribute: 绑定x轴的值-数据类型支持:String,Decimal,Long,Integer,DataTime,Emum
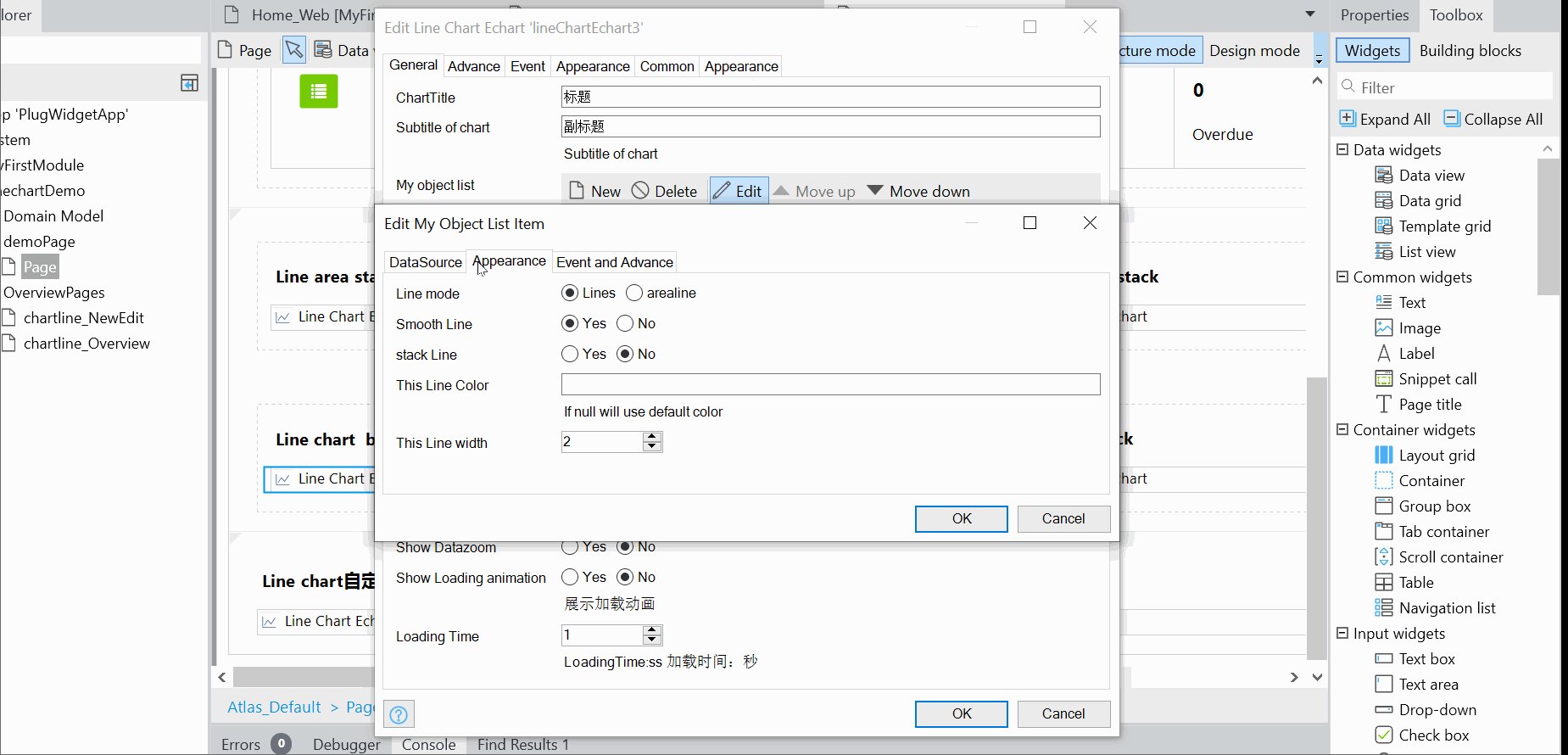
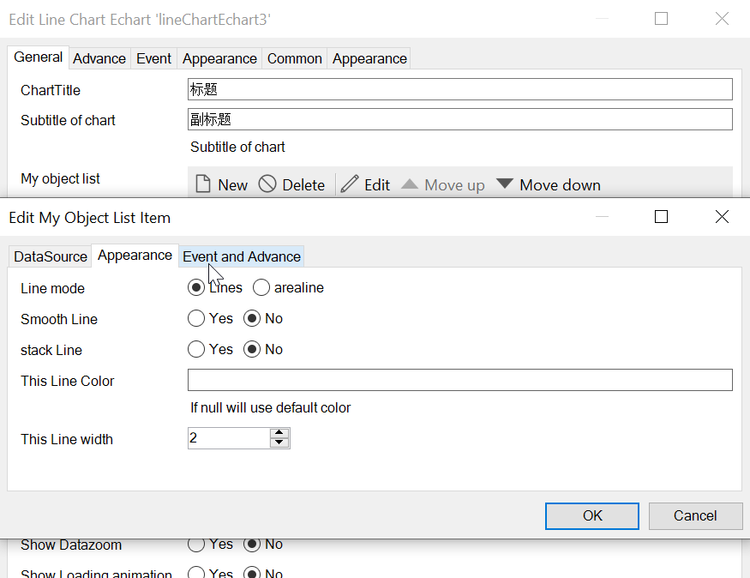
– yValueAttribute:绑定y轴的值-数据类型支持:Decimal,Long,Integer - Appearance:
– Line mode:线图的格式 普通的line 和AreaLine
– SmoothLine:是否设置为平滑的线
– Stack Line:叠堆图
– This Line Color:设置这条线的颜色,若为AreaLine 覆盖区域颜色也会同步改变
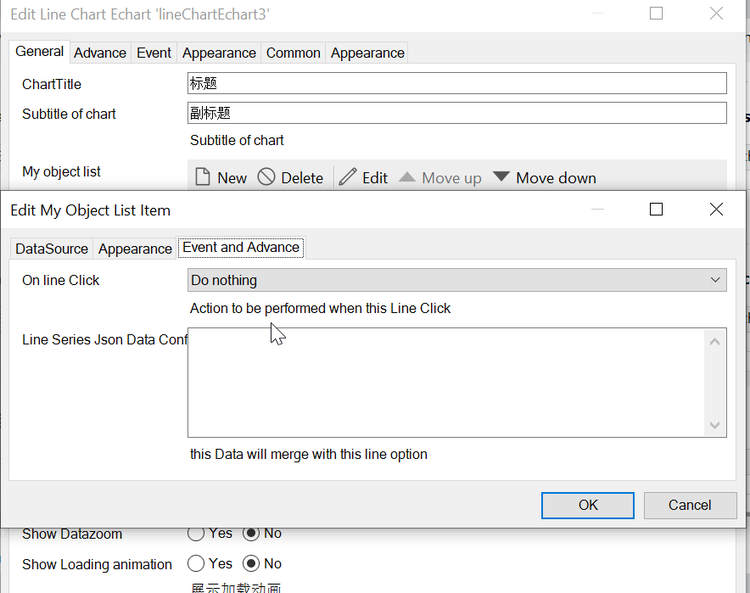
– This Line width:设置线的宽度。 - Event:
– On line Click:设置这条线的点击事件
– Line Series Json Data Config: 通过json 配置Echart的Series部分。
Chart Theme:选择chart 风格default,light ,dark
Xlabel: 设置X轴名称
Ylabel:设置Y轴名称
Show Legend:设置是否展示Legend
Show Legend way:可以设置legend展示方式为“horizontal”,
Show Datazoom:是否显示datazoom
Show Loading animation:展示加载动画设置
Loading Time:设置加载动画时间
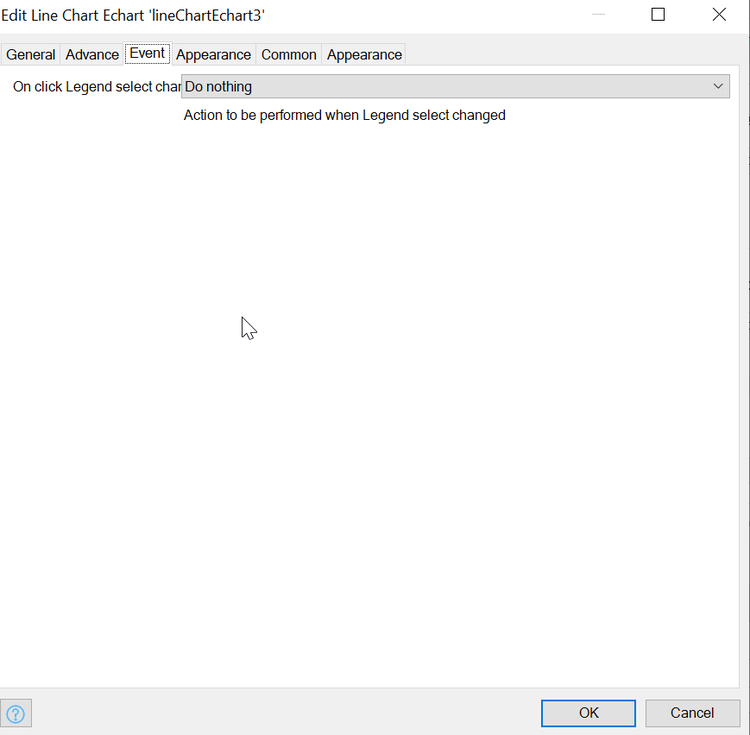
Event
On Chart Legend select changed:当Chart 的Legend被选择或变化时会调用。
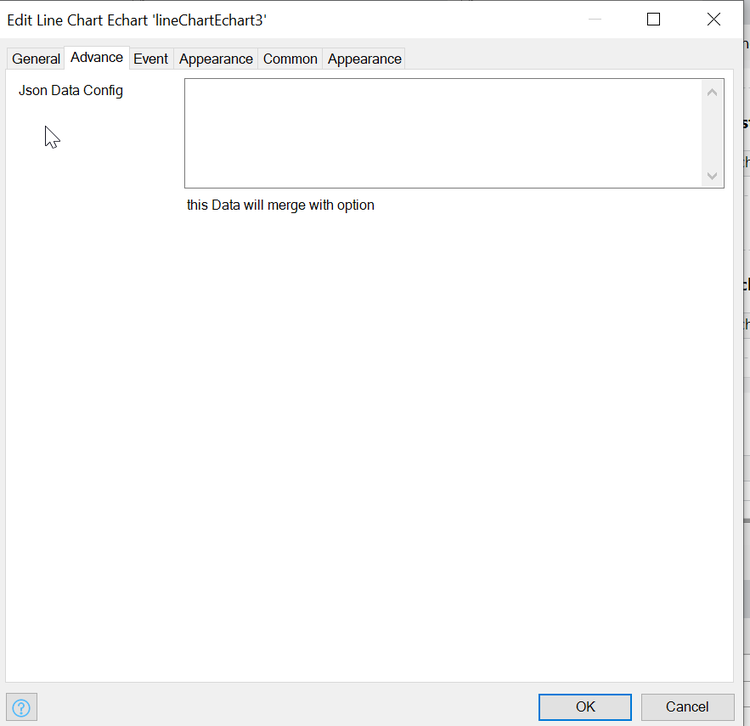
Advance
JSON Data config:通过JSON类型数据配置图表比如:
{“series”:[{“radius”: [“40%”,“70%”]}]}
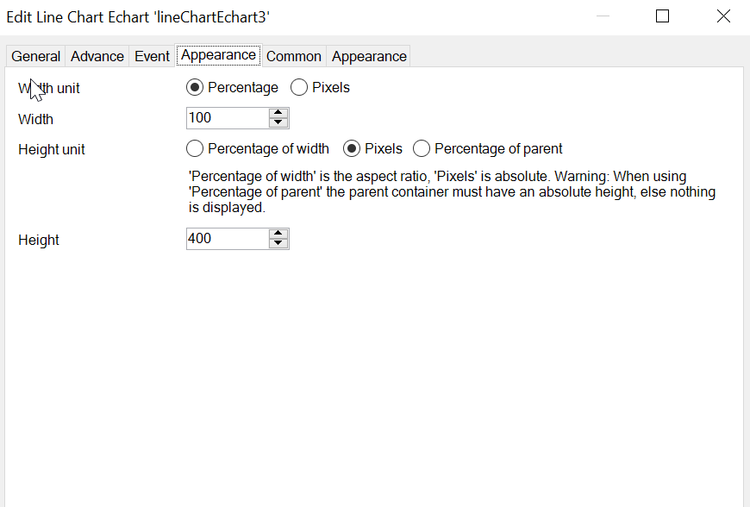
Appearance
Width unit :设置width的度量单元是 percentage或者Pixels
Width:设置数值
Hight Unit:设置hight的度量单元是 percentage of width,pixels,Percentage of parent
Hight: 设置数值
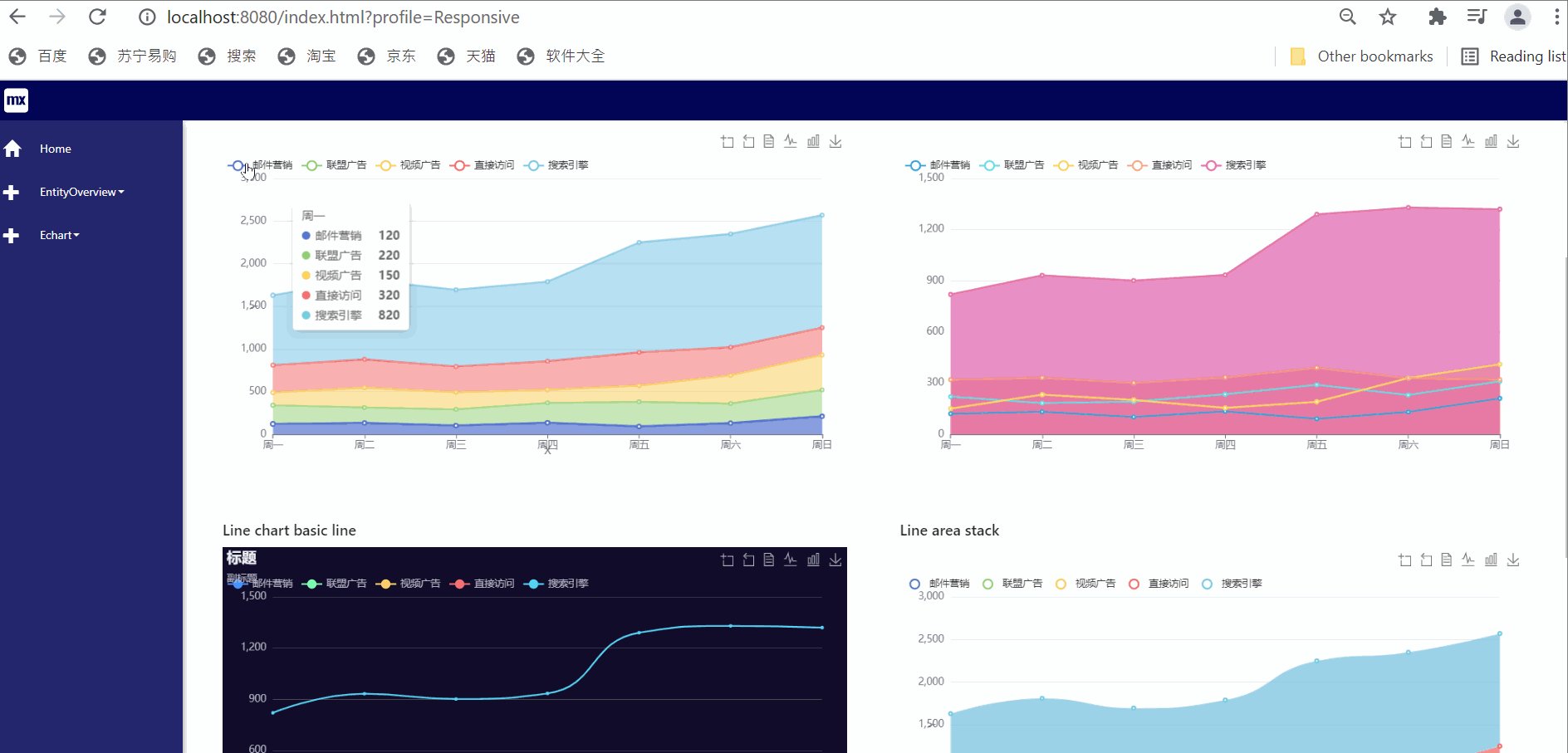
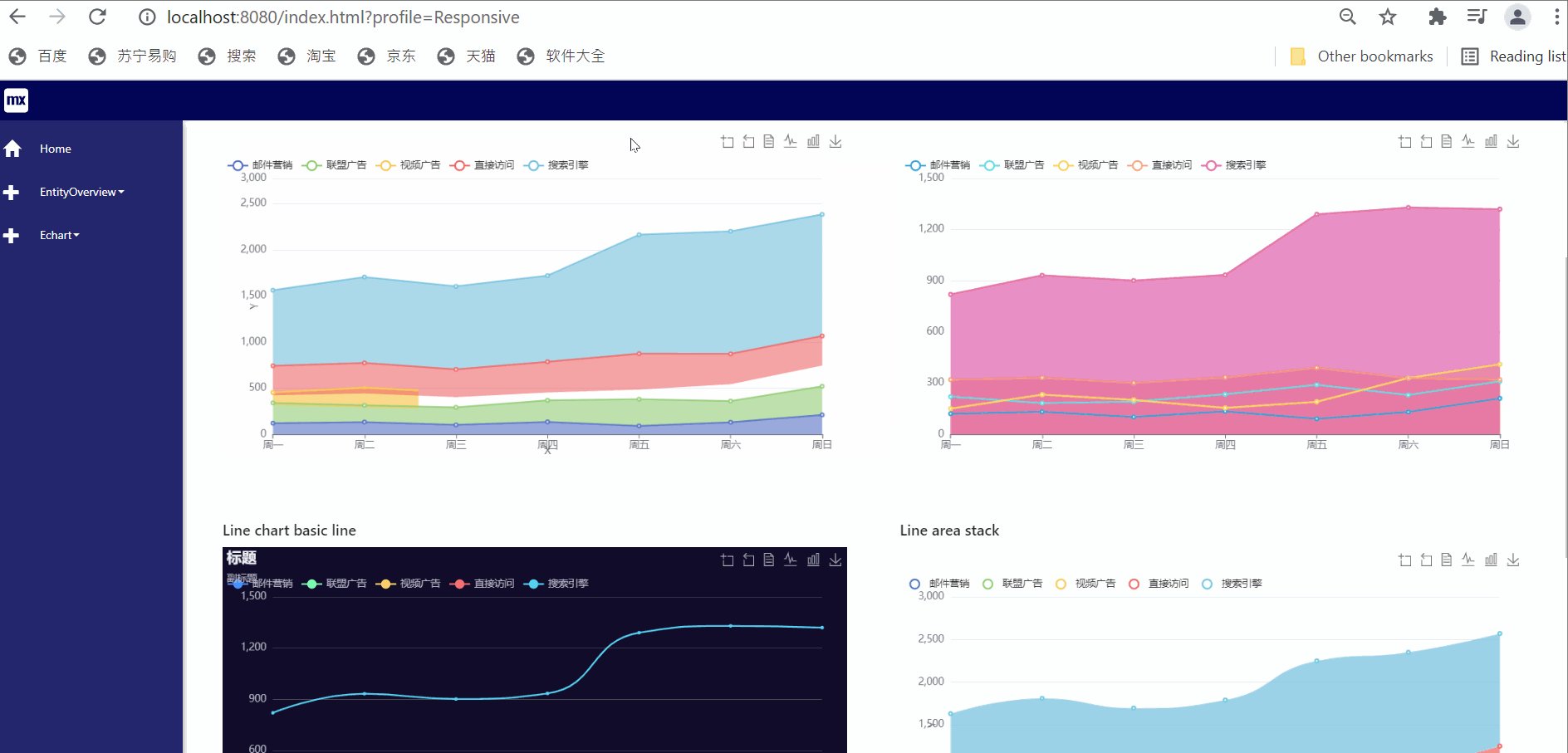
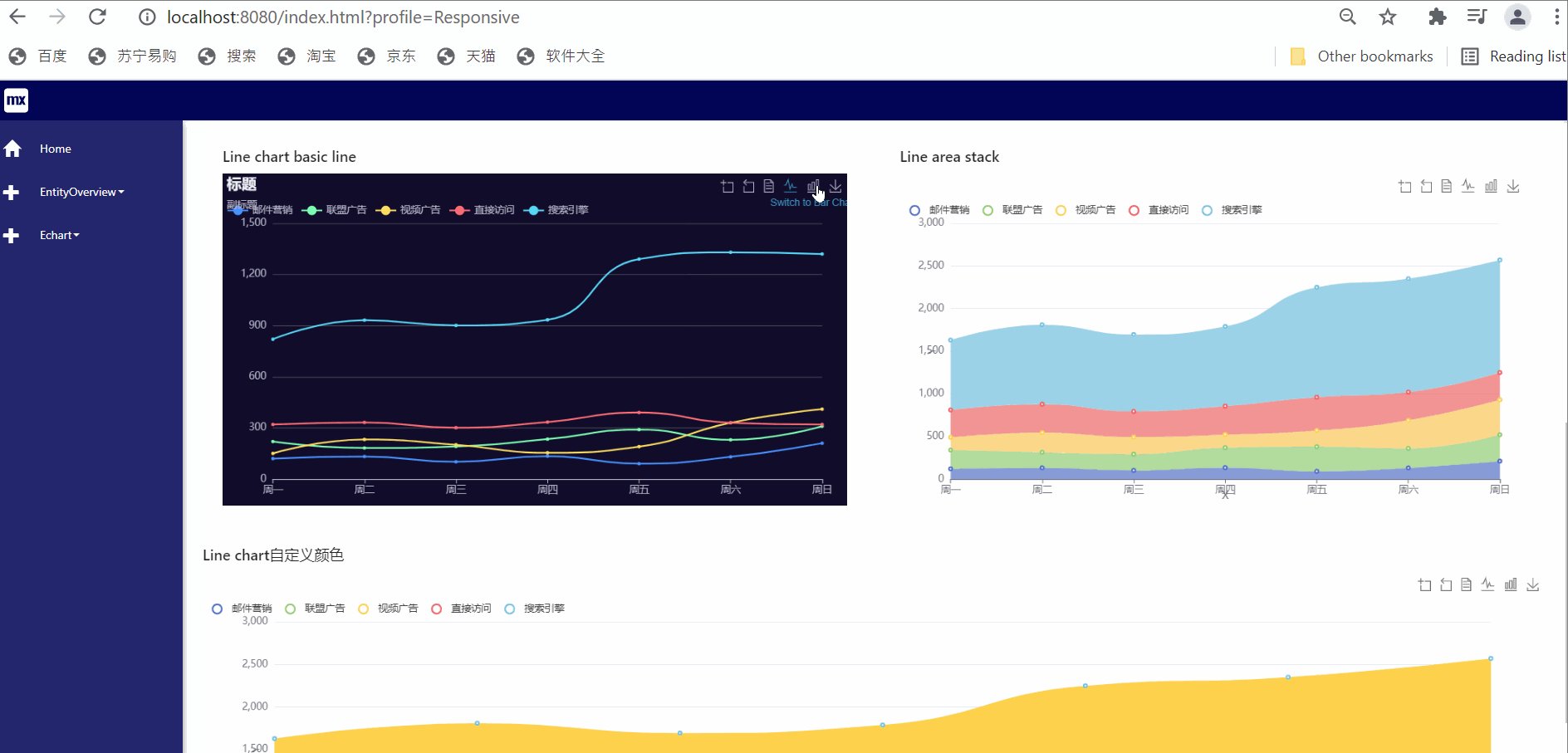
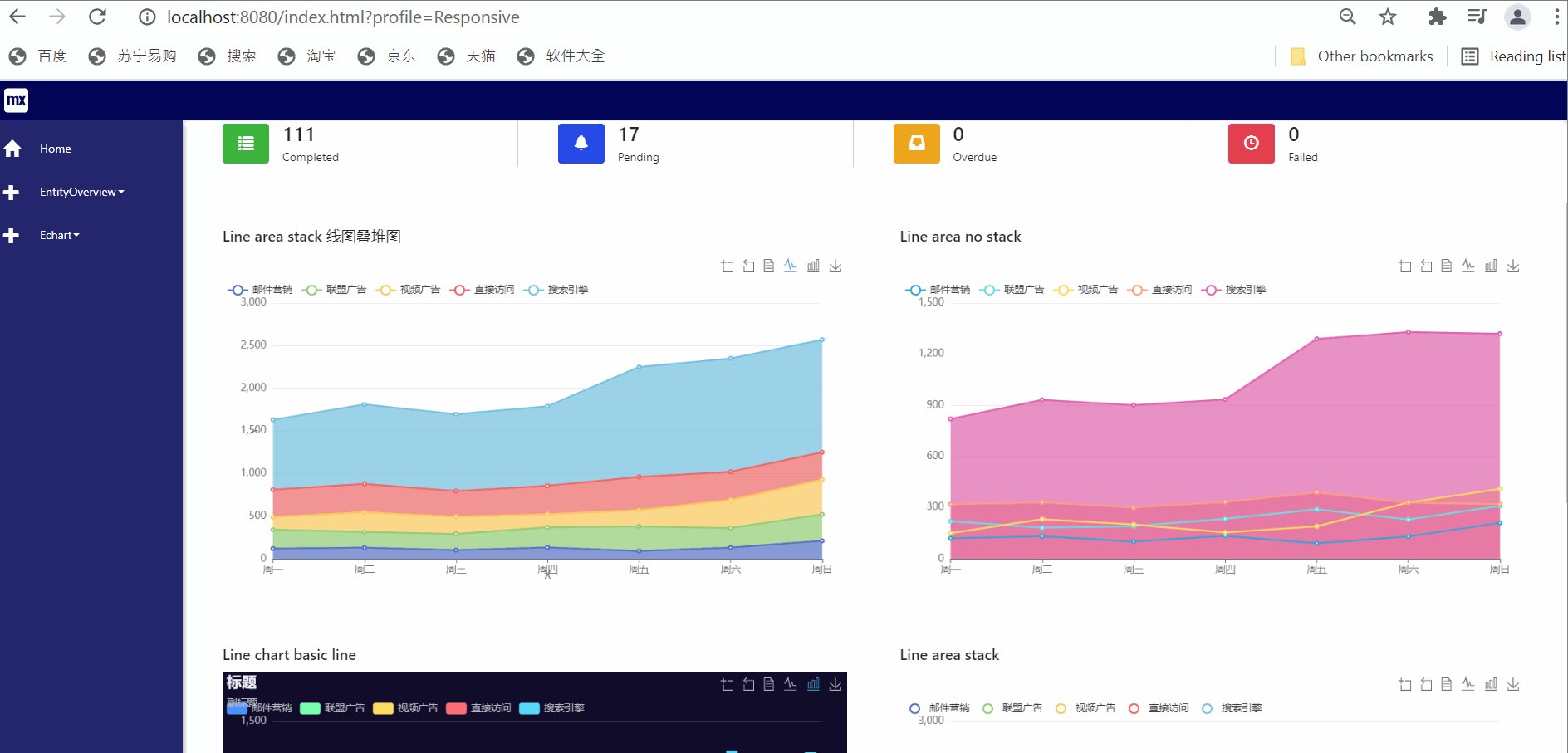
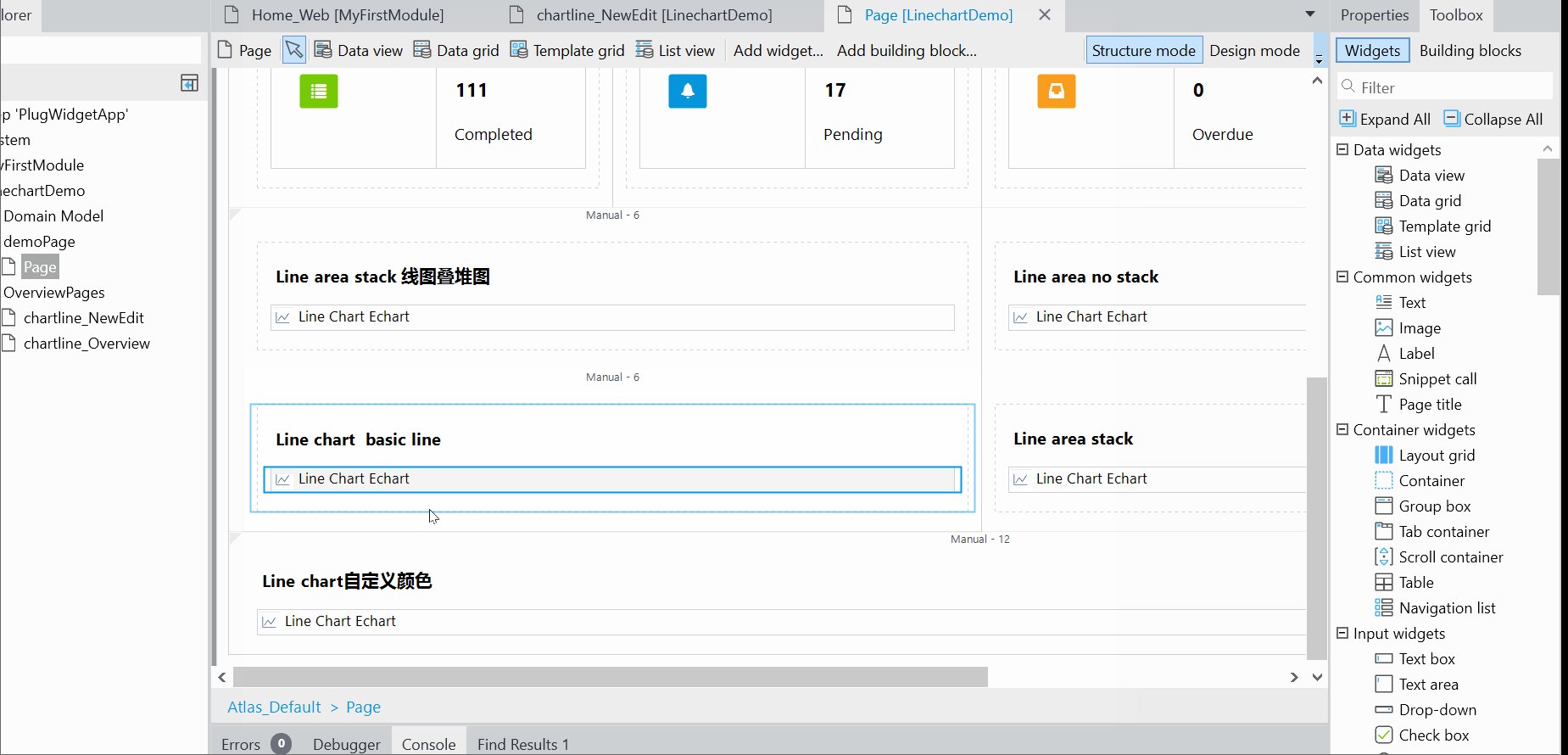
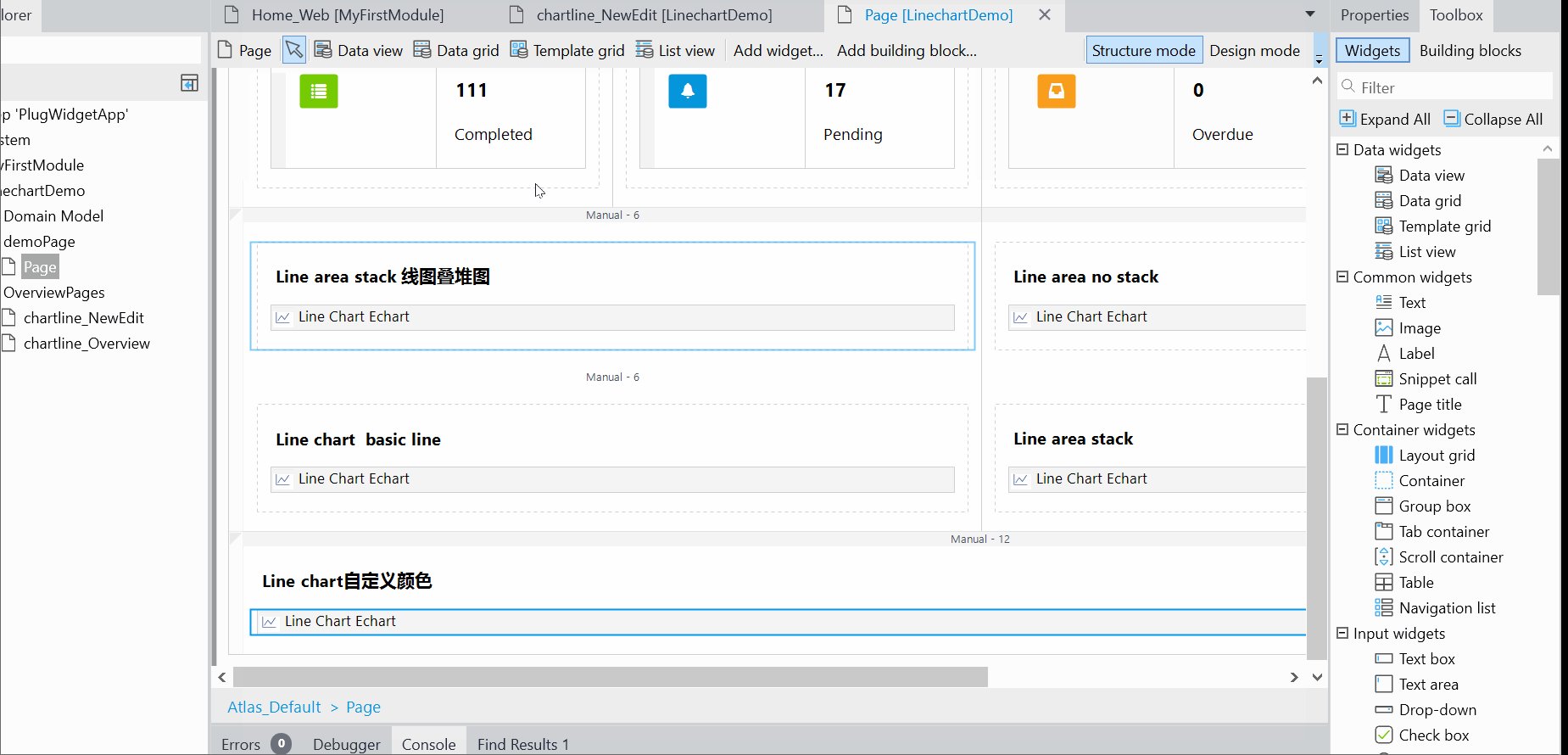
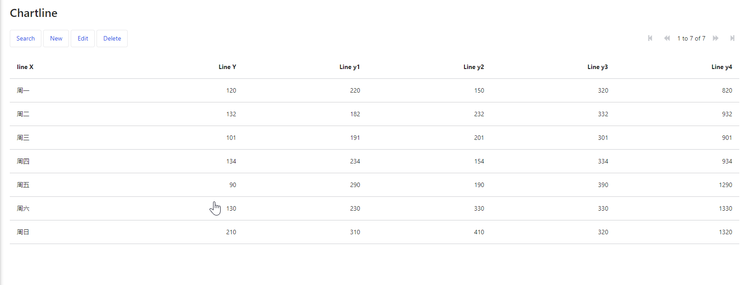
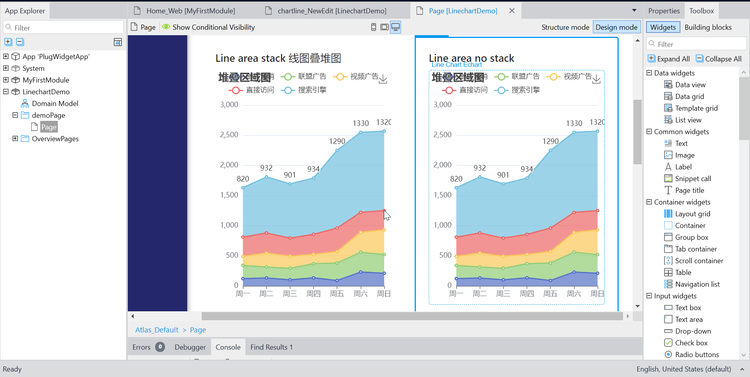
操作截图







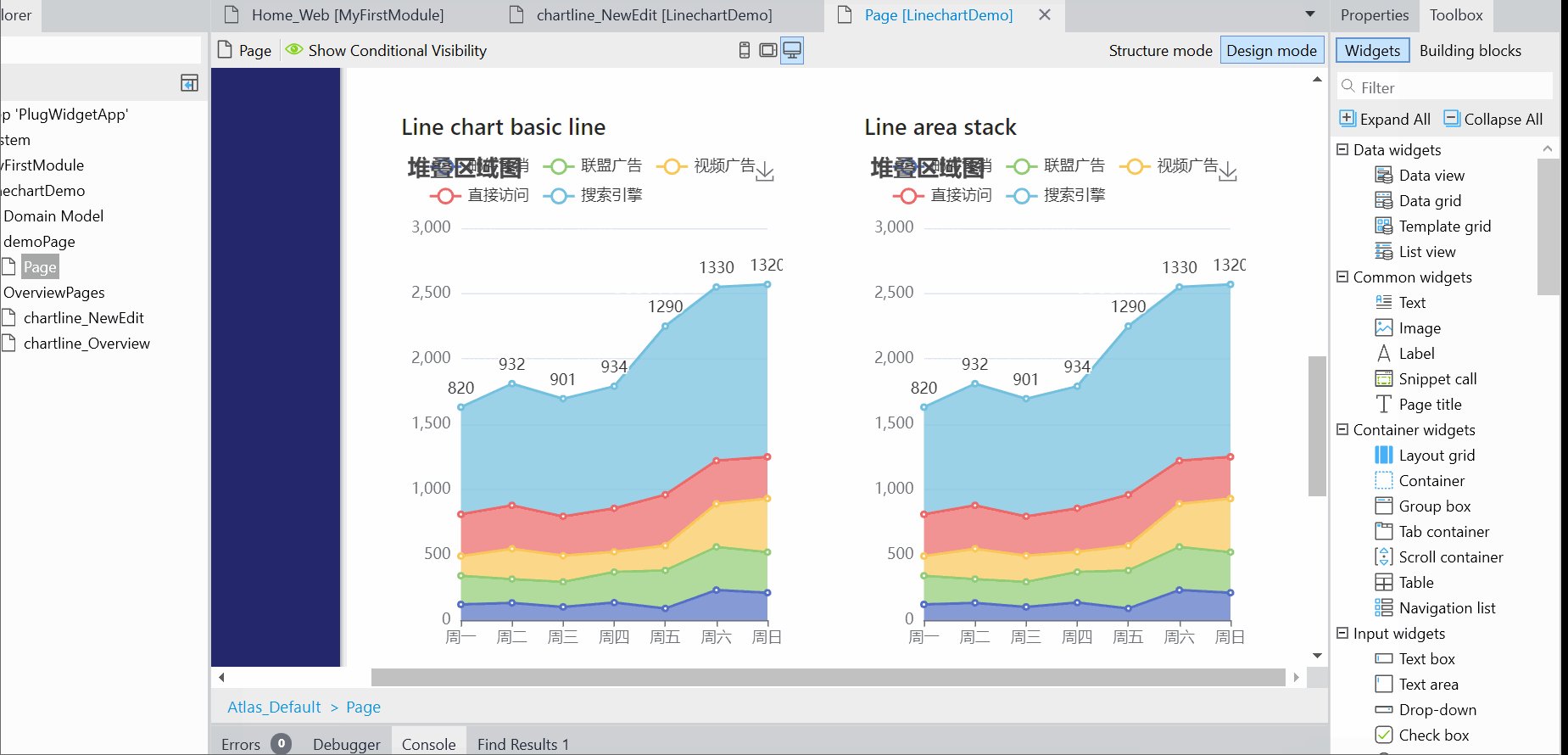
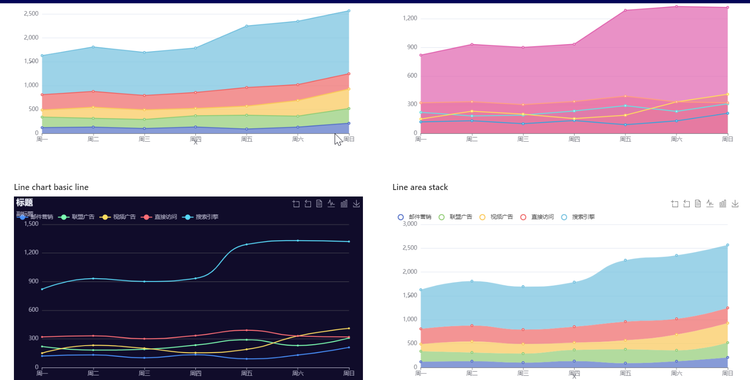
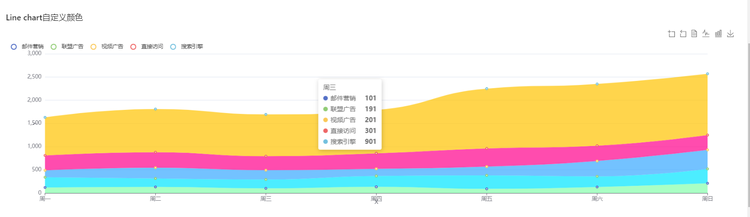
结果截图




维护记录
fixed 刷新数据重复 - 3/16/2022


