本来是想回覆某位伙伴的问题帖子
但那篇好像不见了,就单独发一篇吧~
其实大部分的浏览器
透过键盘"F11"就可以快速方便的达成
如果当有需要透过JavaScript来实现时
这边提供一个简单的方法(可能不是最佳的...)
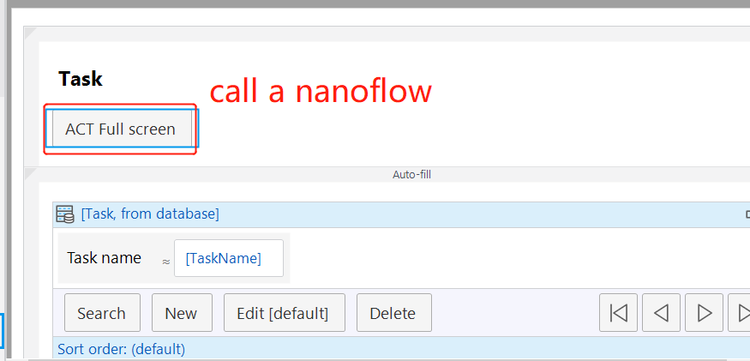
以一个按钮触发全萤幕为例:(下方回覆中,有提供一进入页面自动触发全萤幕的方法)

(1). Nonaflow中call JavaScript Action
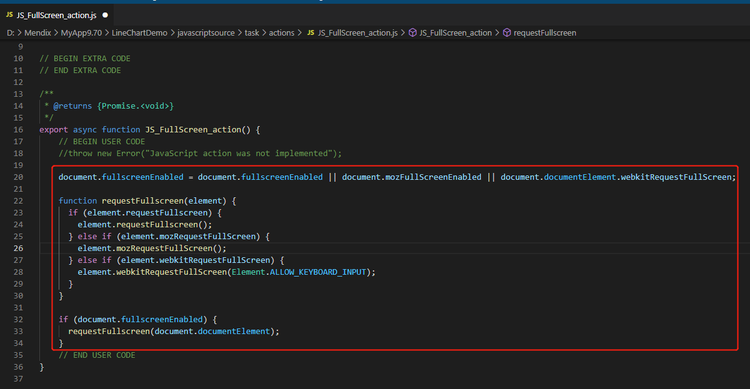
(2). 在专案资料夹下\javascriptsource 可以找到所新增的.JS档,开启并编辑它
(3). 加入的代码如下:
document.fullscreenEnabled = document.fullscreenEnabled || document.mozFullScreenEnabled || document.documentElement.webkitRequestFullScreen;
function requestFullscreen(element) {
if (element.requestFullscreen) {
element.requestFullscreen();
} else if (element.mozRequestFullScreen) {
element.mozRequestFullScreen();
} else if (element.webkitRequestFullScreen) {
element.webkitRequestFullScreen(Element.ALLOW_KEYBOARD_INPUT);
}
}
if (document.fullscreenEnabled) {
requestFullscreen(document.documentElement);
}


应该是我提问的吧,有人回复按F11。你这个方法好用,我晚上试试。
你好,请问一下,我开机启动这个web app。然后浏览器运行后,自动调用这个全屏脚本如何实现呢?有没有运行APP后自动调用脚本的微流?
可以的喔~
可搭配Microflow Timer这个组件
来实现进入某个页面时,定时or执行一次,特定Microflow或Nanoflow的效果
(Microflow Timer文档:https://docs.mendix.com/appstore/widgets/microflow-timer)
需要小改一下原文的Nanoflow, 因为Microflow Timer必须存在于DataView or ListView中
如下:
(1). 去App Store下载Microflow Timer组件安装至专案中
(2). 在页面上将Microflow Timer放至某个DataView中
(这边我是建了一个非永久实体:DSMicroflowTimr来放,
如果你要执行的微/纳流 需要其他资料作为参数,则可以放至对应的DataView/ListView中)
(3). 设定Microflow Timer:
如要进入页面时,只需执行一次某个Nanoflow时,则设定如下
(4). 稍改一下原文里的Nanoflow:
将DataView对应的Object作为参数,避免报错
并在结束时回传一个Boolean:true
非常感谢感谢,我回去试试
问个题外话,微流和纳流有啥区别,都可以用在网页上吗,nanoflow可以调用js,微流可以调用java,就这点区别吗