Mendix Studio 介绍
Mendix 拥有桌面端 Mendix Studio Pro 和网页端的在线编辑器。
|桌面端|Web端 | |:---:|:---:| |功能完备|功能比桌面精简| | 本地离线开发 | 实时在线开发 | | 一键发布到服务端和移动自适应 | 应用数据可同步到本地 | |PC和移动端自适应 |PC和移动端自适应| |下载地址:Mendix Studio Pro | APP创建地址:Mendix Studio Web |
前提条件:Mendix modeler安装完毕,已在Mendix网站注册用户。 我们一起开始开发之旅吧~
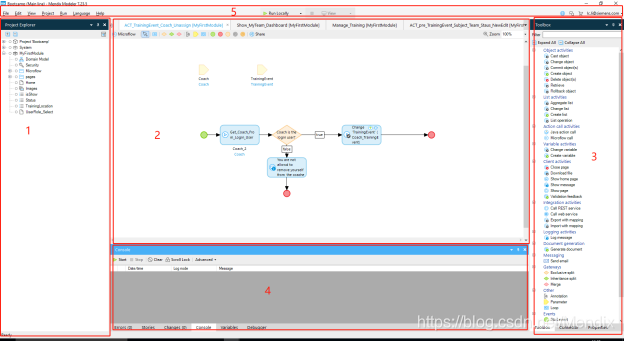
1. 开发工具页面布局

- 左侧第1部分,是Project Explorer,用于管理模块和工程设置,可以新增模块、新增实体、页面、微流等。
- 中间第2部分,是编辑区,用于编辑当前打开的实体、页面、微流等。
- 右侧第3部分,是Toolbox展示了系统可选的页面组建,以及组件的属性。
- 底部第4部分,显示错误信息、调试、查看变量值、当前变更的文件等。
- 顶部第5部分,是系统的菜单。
第2部分最常用的区域,可以点击1、3、4的控制按钮,折叠起来
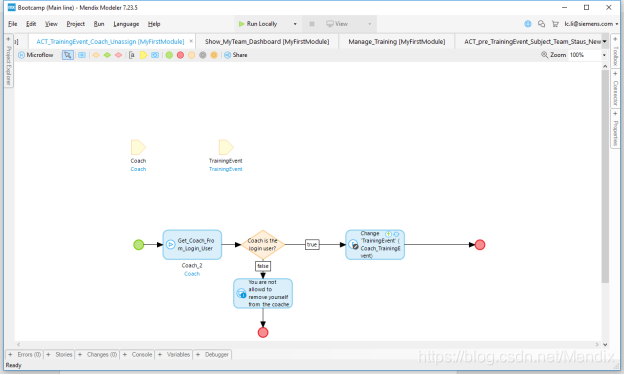
通常将3、4部分折叠,以获得最大的编辑区,折叠后效果如下:

2.Project Explorer
在Project Explorer中,列出了项目Project、模块(Module),一个工程只包含一个Project,Mendix通过Module管理工程,一个工程可以包含多个Module。
一个Module就是个相对独立的业务模块,在Module中可以包含多个实体Entity,页面Page,微流Microflow,权限Security。

3. 模块管理
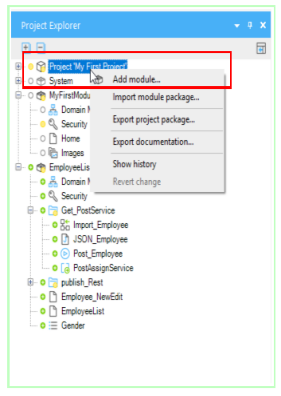
在Project上点击右键,或在Explorer空白区点击右键,在弹出菜单中选择“Add module..”添加新的Module。

 在Add module对话框中输入模块名称,点击OK
在Add module对话框中输入模块名称,点击OK
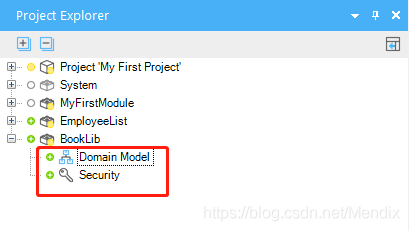
在新建的模块,系统默认创建“Domain Model”和“Security”
 ————————————————
版权声明:本文为CSDN博主「Mendix」的原创文章
原文链接:https://blog.csdn.net/Mendix/article/details/112365135
————————————————
版权声明:本文为CSDN博主「Mendix」的原创文章
原文链接:https://blog.csdn.net/Mendix/article/details/112365135



暂无数据