简介
本篇主要为自定义组件入门,用mendix的方式实现,文章 -自定义组件入门- 中提到的最终功能效果,当然原文对功能上进行了扩展。
在Mendix 项目中的 Domain Model 中创建一个Entity实体名字为dataMy,在实体中设置两个参数-jsmy hel,属性均为String类型。

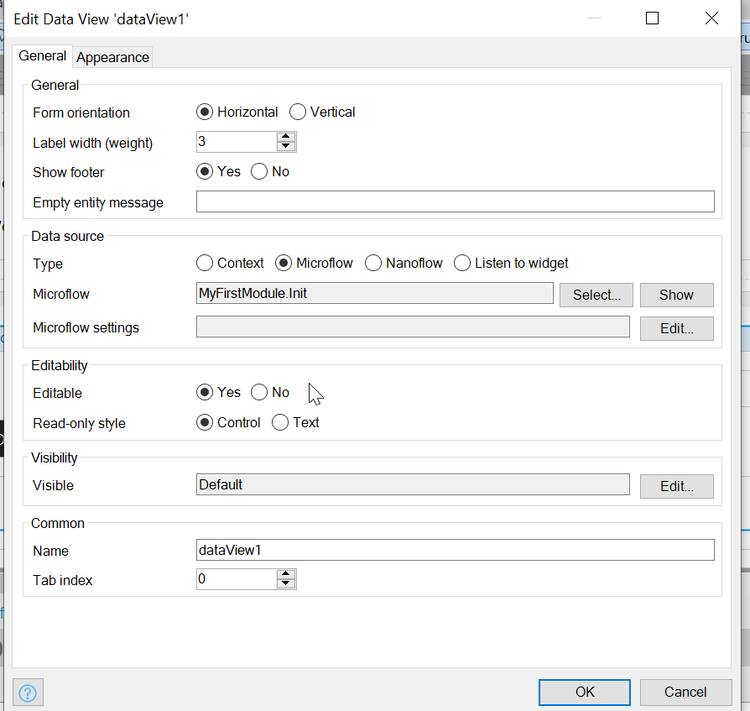
在Home_Web.page 中添加Data View widget,Data Source 数据源选择微流Microflow,然后创建一个微流Microflow 名称叫做Init。

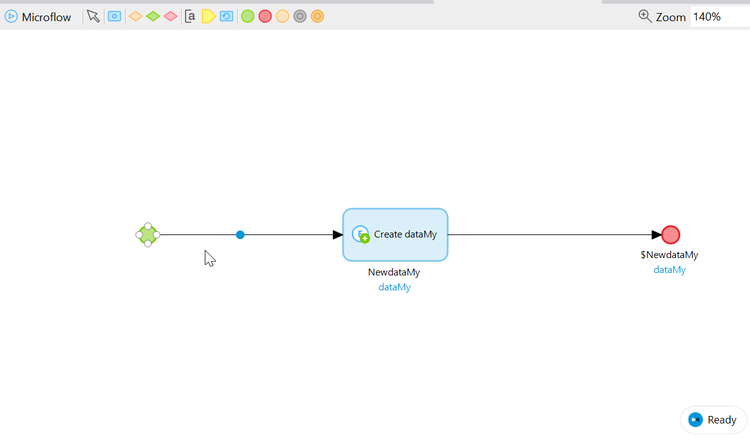
 Init中添加Create Object,双击Create Object,在Entity中选择刚刚创建的Entity dataMy;
Init中添加Create Object,双击Create Object,在Entity中选择刚刚创建的Entity dataMy;

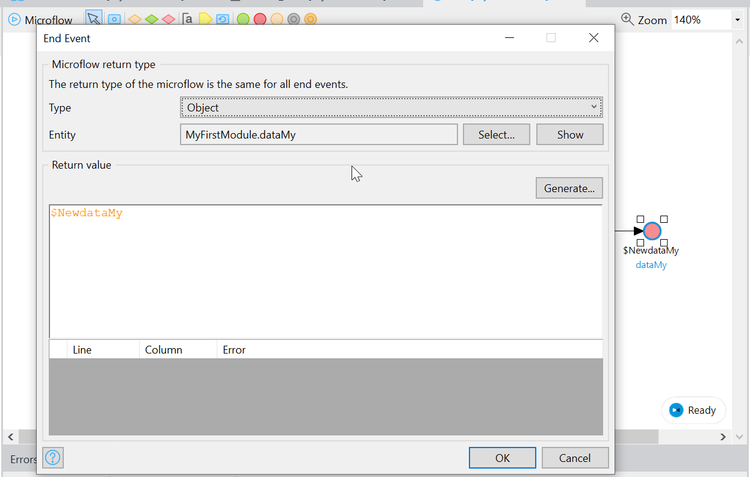
 双击End Event 下图中的红点,选择返回类型 Type 为Object,选择实体为dataMy,设置返回值为刚刚我们通过Creat Object 创建的这个NewdataMy.
双击End Event 下图中的红点,选择返回类型 Type 为Object,选择实体为dataMy,设置返回值为刚刚我们通过Creat Object 创建的这个NewdataMy.
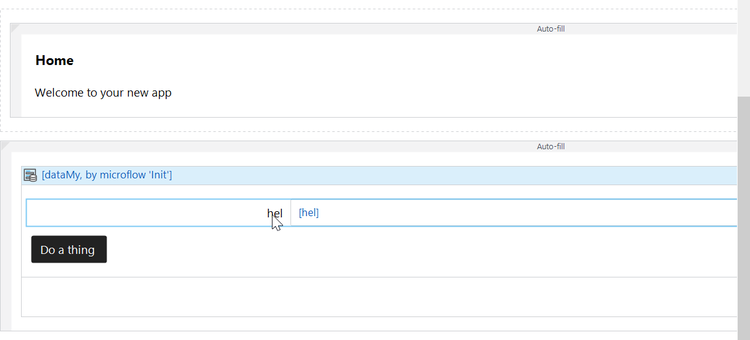
在data View 中我们拖入 一个Text Box (由Mendix Studio Pro 提供的官方Widget),然后在下方添加一个button(重命名为Do a thing)。
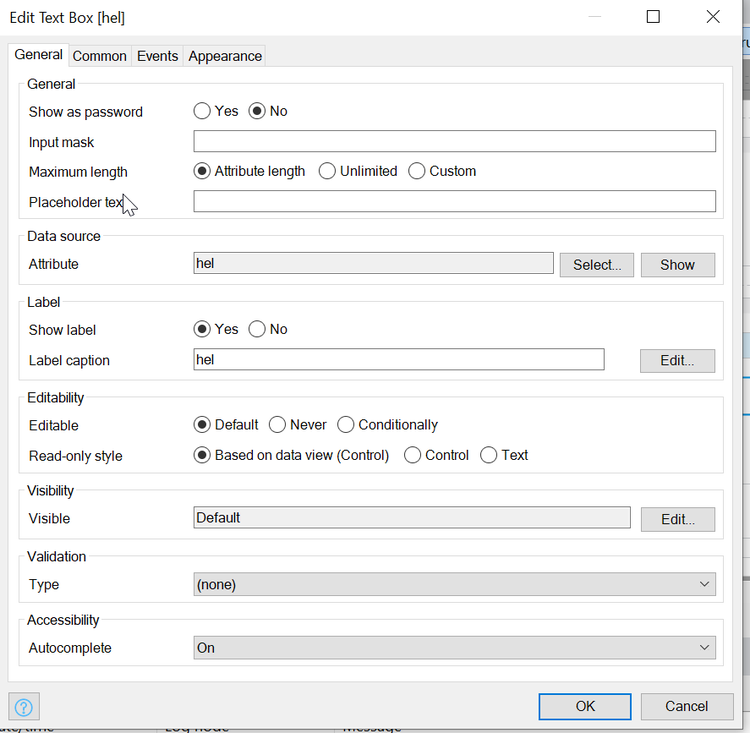
 -双击Text Box选择Data Source- Attribute,这里选择hel或者 jsmy。
-双击Text Box选择Data Source- Attribute,这里选择hel或者 jsmy。
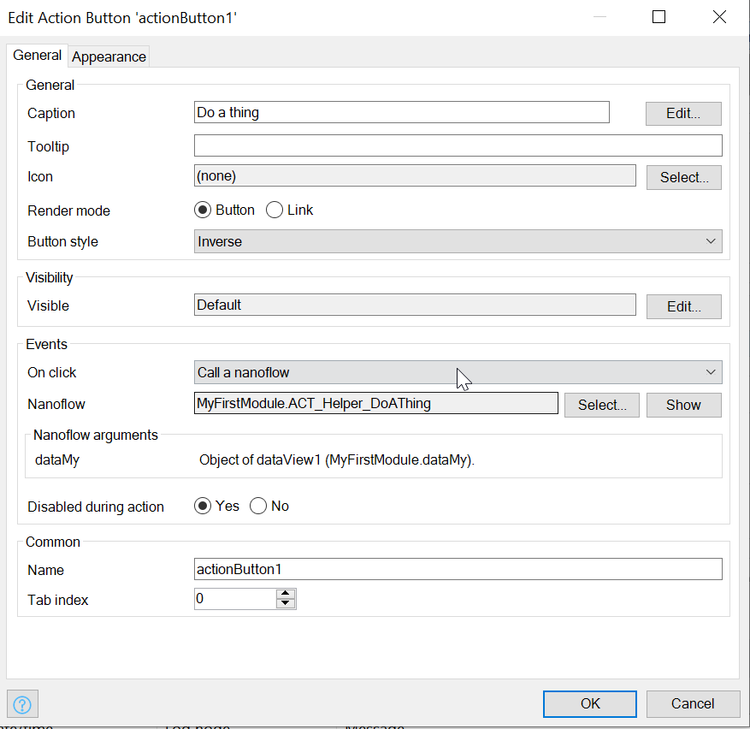
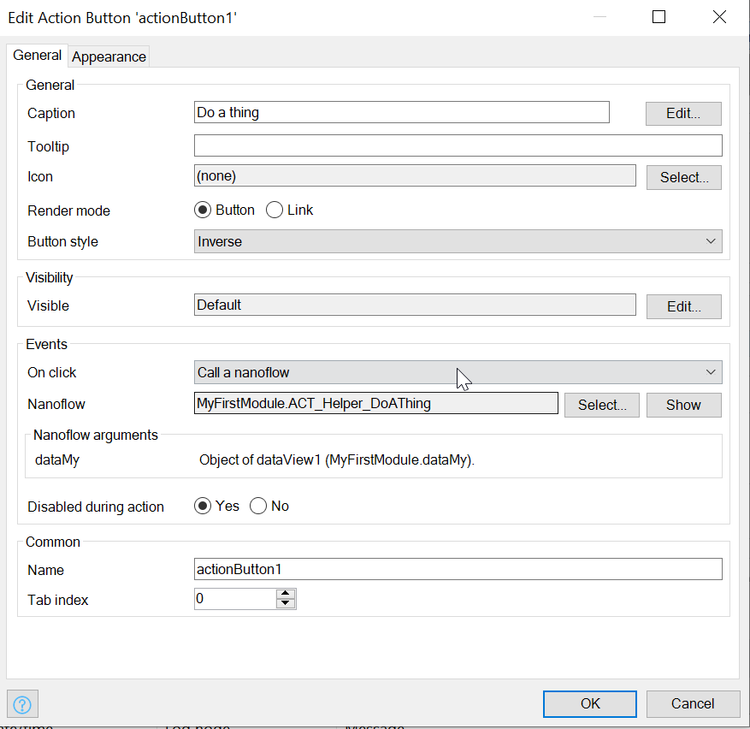
 双击button (do a thing)选择 Event on click 点击事件,这里需要调用一个Nanoflow,然后创建一个Nanoflow 名称叫做ACT_Helper_DoAThing。
双击button (do a thing)选择 Event on click 点击事件,这里需要调用一个Nanoflow,然后创建一个Nanoflow 名称叫做ACT_Helper_DoAThing。
 纳流中我们要添加一个 show Message,然后设置参数为如图所示。
纳流中我们要添加一个 show Message,然后设置参数为如图所示。
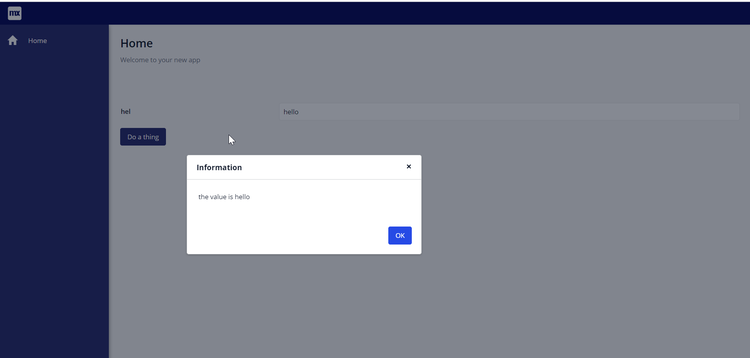
 这样配置好就可以运行项目来,预览一下我们最终实现效果了。
这样配置好就可以运行项目来,预览一下我们最终实现效果了。




自定义组件在哪?
已经写出来了
感谢分享
这好像讲的不是自定义组件😅