概要
本文解释如何将Mendix App与微信小程序集成。设计如下:

小程序通过WebView访问Mendix App。Mendix App内部可通过Nanoflow 触发JavaScript Action来使用微信JSSDK操作手机,例如拍照,支付等等。也可通过Mendix App Store上现有的widget来操作手机比如使用Camera Widget调起手机摄像头拍照。
目前仅是第一阶段,直接使用Nanoflow+JavaScript Action,后续会将JSSDK做成Mendix Widget上传后供大家使用。
1.Mendix 服务购买及域名备案
1.1购买Mendix服务
通过以下网址购买Mendix服务
https://cloud.tencent.com/solution/slp
1.2申请并备案App的ICP域名
将购买Mendix服务完成时email中获取的集群IP与该域名进行绑定

1.3 下载Studio Pro
使用腾讯云账号登陆Mendix中国平台 https://apps.mendix.tencent-cloud.com 并下载Studio Pro并使用腾讯云账号登陆
2. 申请并配置微信公众号
通过以下地址注册公众号 https://mp.weixin.qq.com/ 保存AppID和AppSecret至本地,并将购买Mendix服务完成时email中获取的集群IP加入白名单

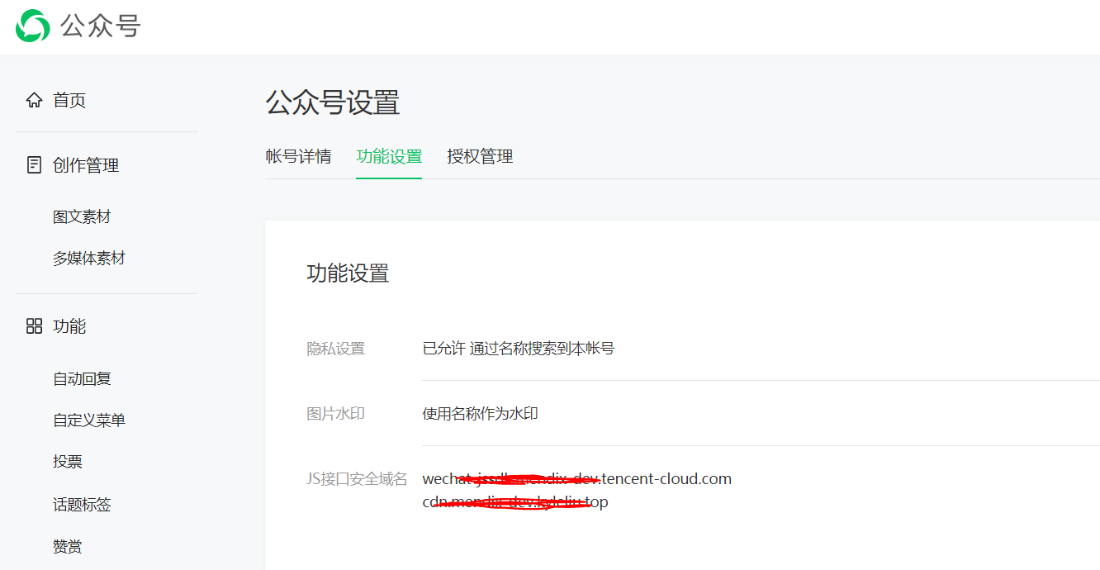
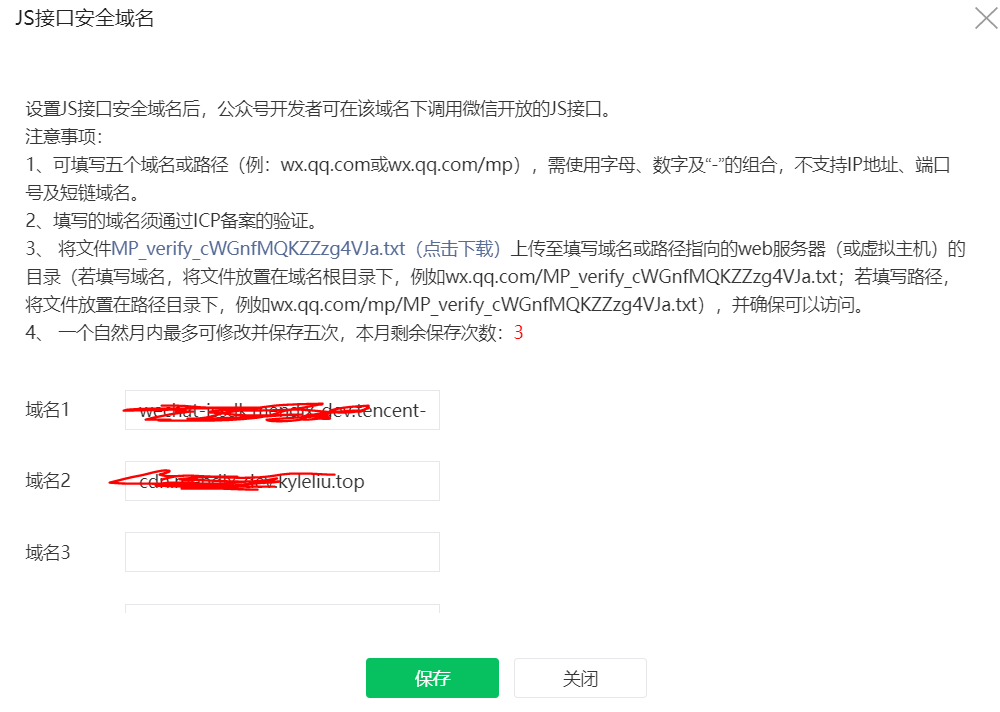
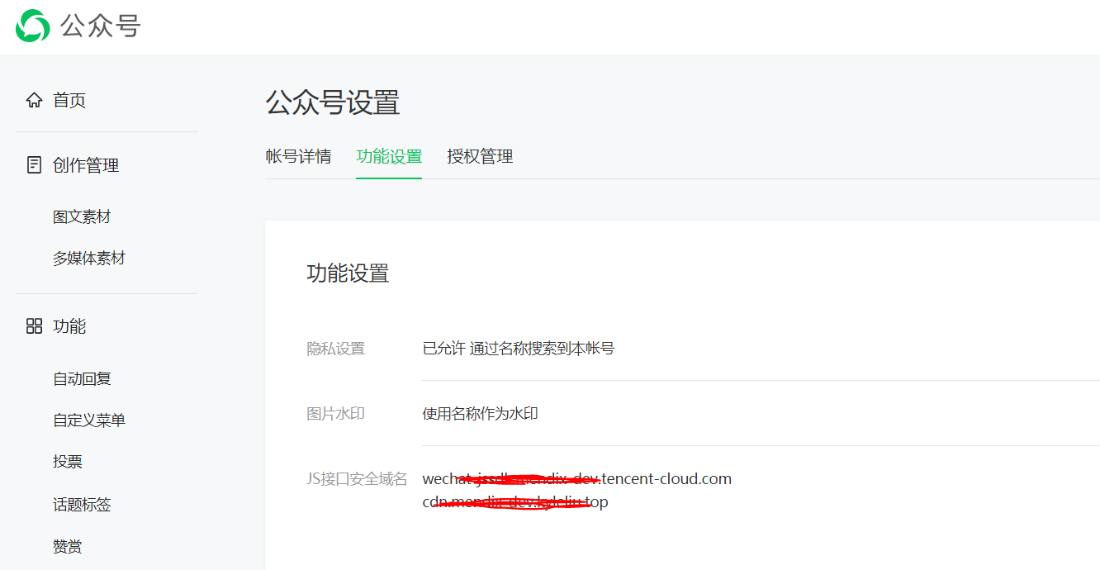
点击“公众号设置”->“功能设置”->“JS接口安全域名”点击“设置”


将上图第3点中提到的文件本地保存
3. 申请小程序开发账号
通过以下地址注册小程序https://mp.weixin.qq.com/wxopen/waregister?action=step1
由于需要使用webview功能,注册类型请选择企业

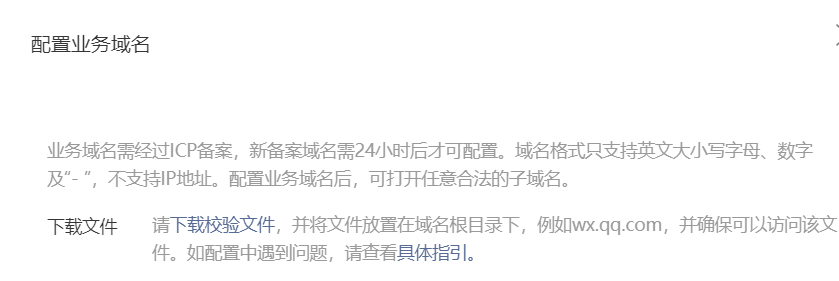
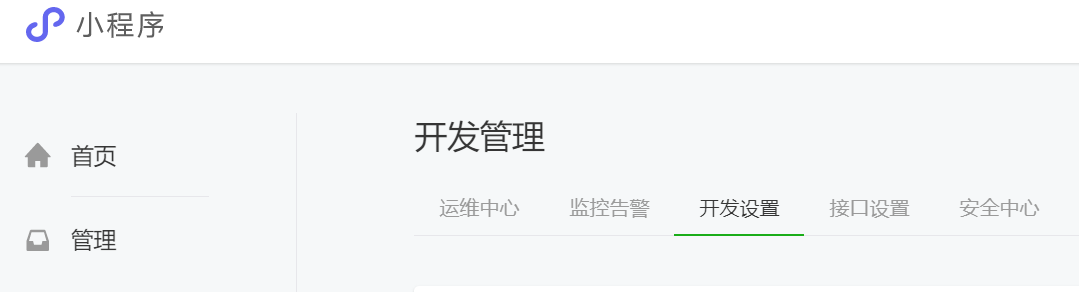
注册成功登陆后点击“开发管理”->“开发设置”->“业务域名”


将校验文件下载到本地
4. Mendix App开发
请通过以下地址下载示例代码。该示例代码可通过微信JSSDK以及Camera Widget调起摄像头拍照并显示图片
https://cdn.mendix.tencent-cloud.com/mini-program/MobileDemo.mpk
4.1 导入示例App
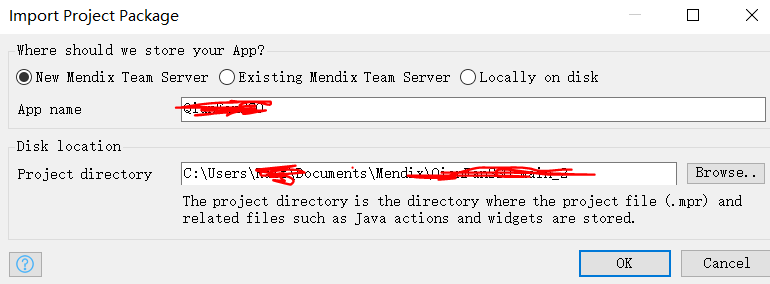
打开Studio Pro,选择“ Import Project Package”->“New Mendix Team Server”

4.2 Camera Widget
Camera Widget是通过https://marketplace.mendix.com/link/component/107943 下载并导入App工程
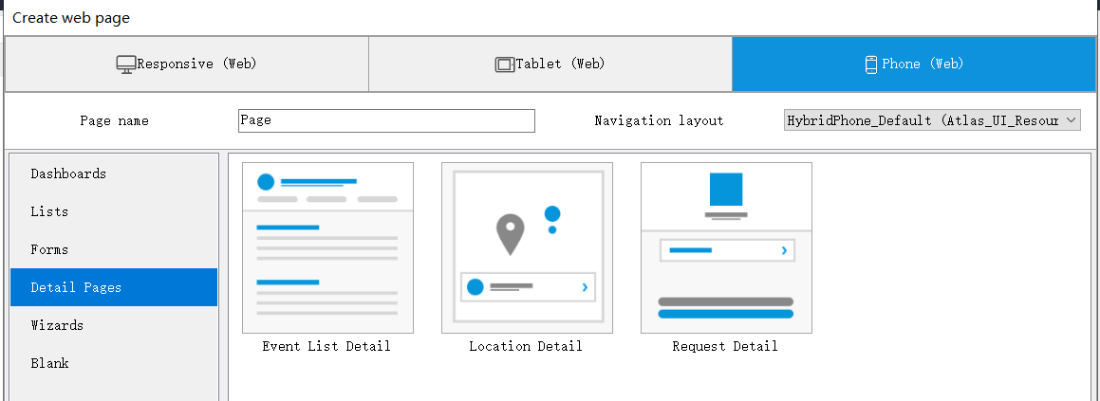
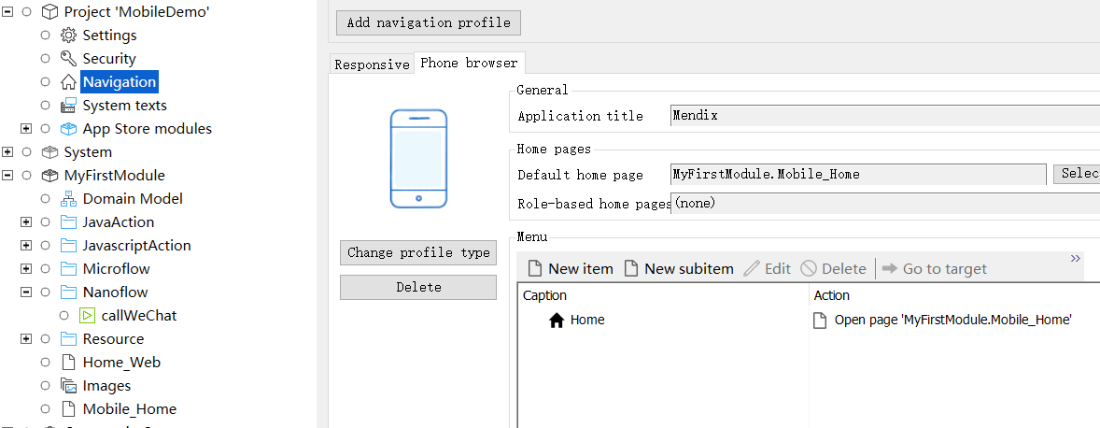
如需开发新Mobile页面则需要在Navigation中添加Phone browser页面


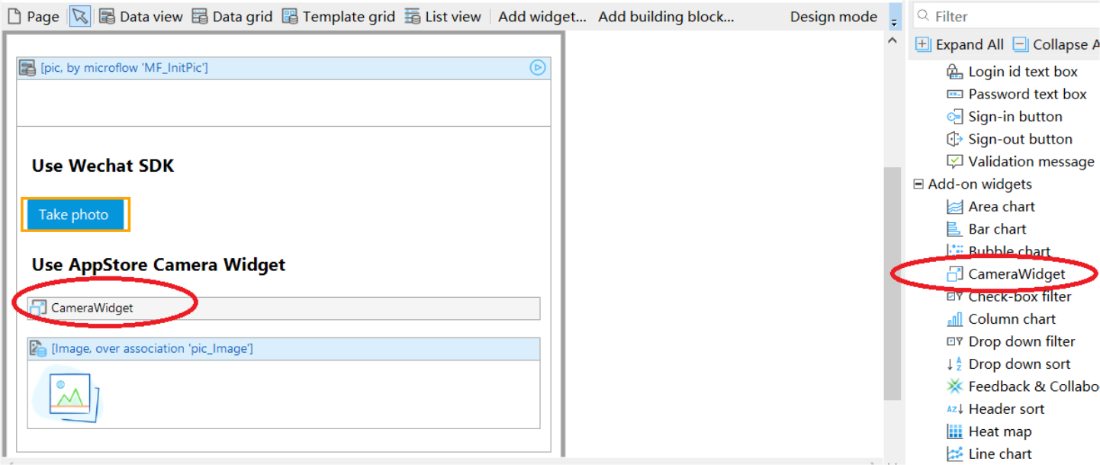
该Demo App将CameraWidget拖拽入页面并加入ImageViewer用于显示图片

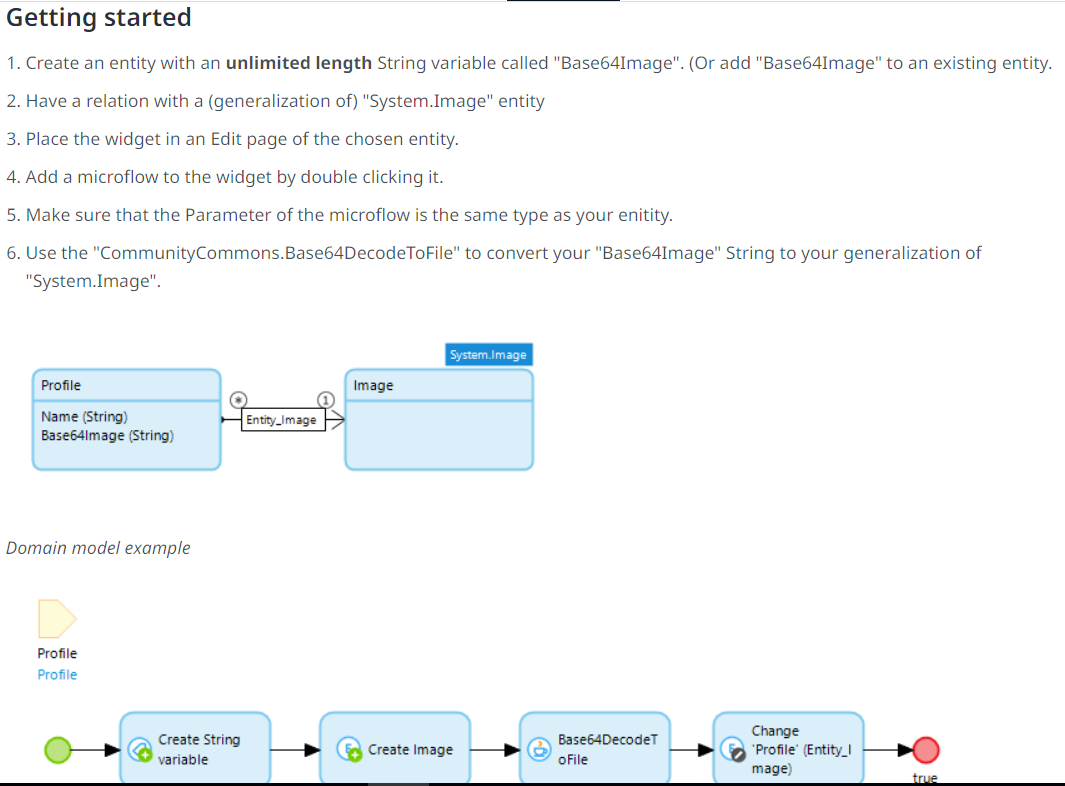
Demo App根据以下网址中Documentation ->Getting started章节创建并配置Entity以及Microflow
https://marketplace.mendix.com/link/component/107943

具体可参见示例代码中的Domain Model和“MF_TakePic”Microflow
4.3 使用微信JSSDK调起相册和相机
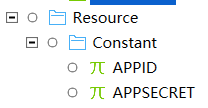
由于JSSDK使用需要预先获取signature,请将在第2章节公众号中获取到的AppID和AppSecret赋值给对应常量

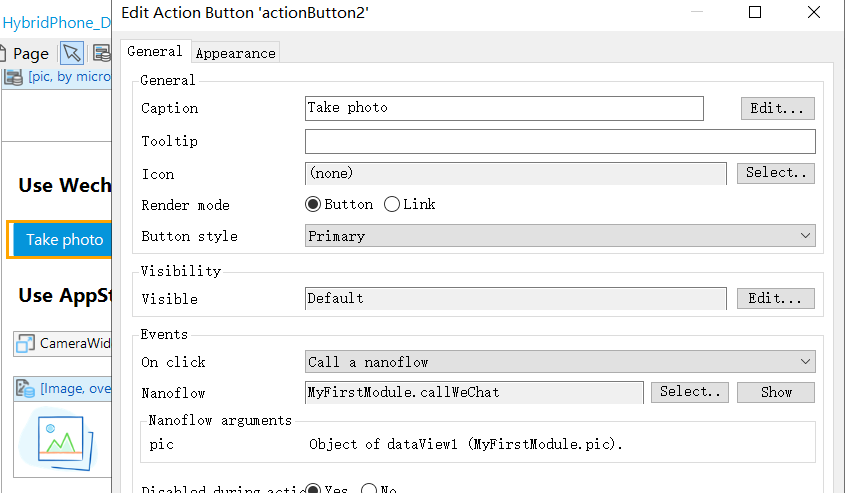
“Take photo”按钮会触发nanoflow “callWeChat”

“callWeChat”会先通过Microflow “MF_GetTicket”获取signature所需要的Ticket,并将其传入JavaScript Action “MyFirstModule.JavaScript_action”
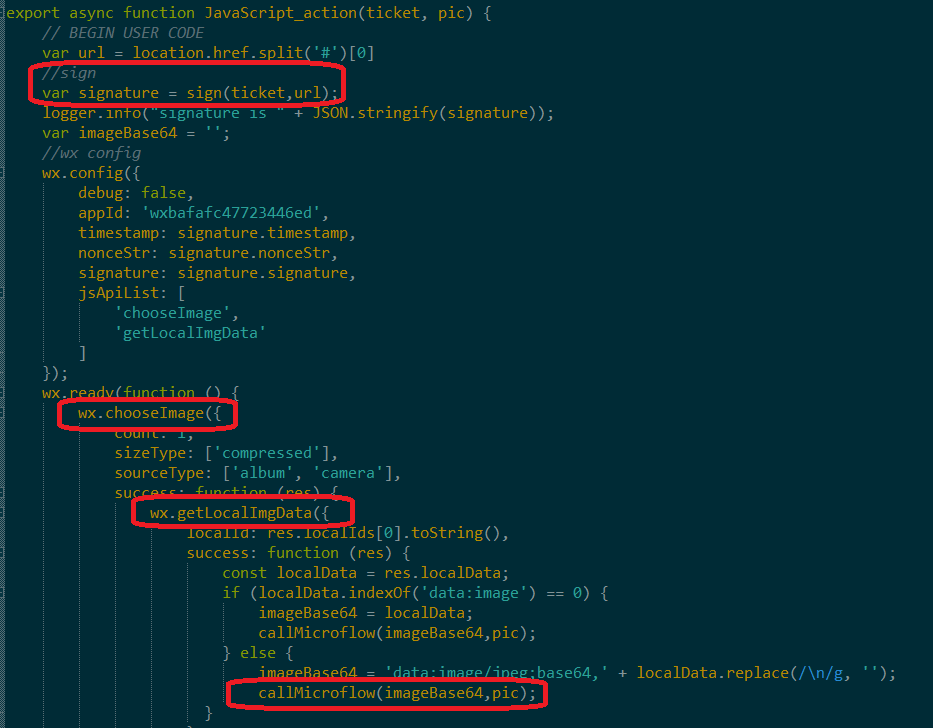
“MyFirstModule.JavaScript_action”会生成signature,并使用微信JSSDK的“wx.chooseImage”调起相册或者相机然后通过“wx.getLocalImgData”方法获取图片,并通过“callMicroflow”将获取到的图片的base64 string通过Microflow “MyFirstModule.MF_ConvertPic”传回Mendix App并显示图片。

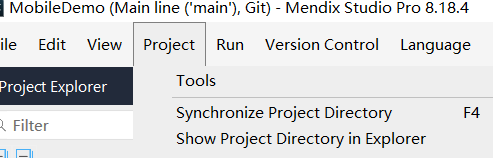
具体代码请点击“Show Project Directory in Explorer”打开工程目录

进入\javascriptsource\myfirstmodule\actions文件夹查看JavaScript_action.js文件
JSSDK等第三方lib是通过https://nodejs.org/en/下载并安装npm,然后点击“Show Project Directory in Explorer”打开工程目录,进入\javascriptsource\myfirstmodule\actions文件夹,创建node_modules文件夹后通过以下命令安装lib,例如
npm install --prefix ./ weixin-js-sdk
4.4 部署App并配置TLS
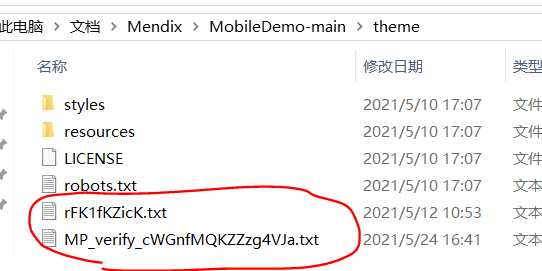
将第2,3章中下载的2个校验文件放置在以下路径
\theme

点击Studio Pro中“commit”提交代码

根据以下链接操作部署app到Mendix云端平台上
https://docs.mendix.com/developerportal/deploy/tencent-deploy
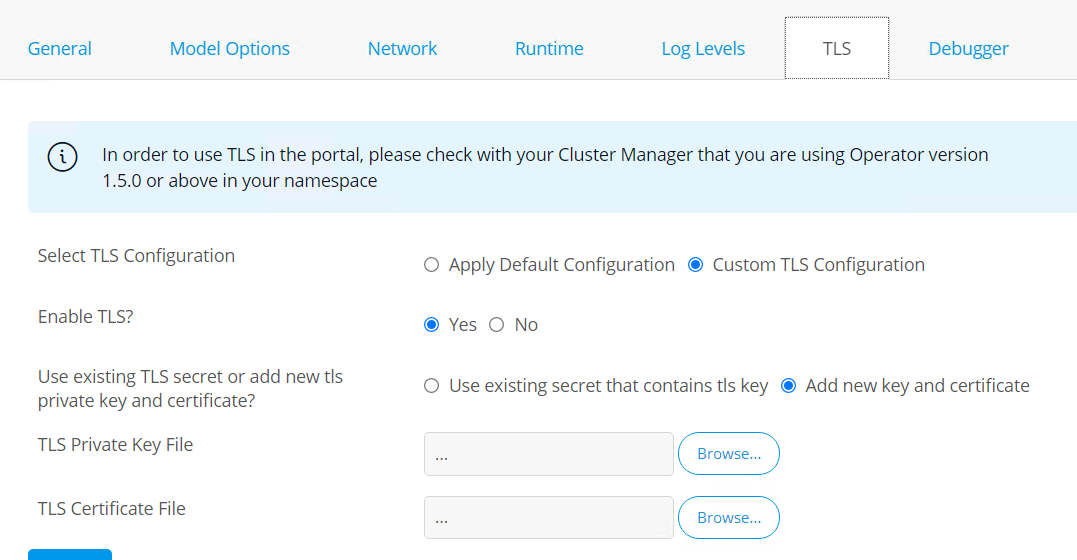
并修改TLS配置如下

将1.2章节中申请备案的ICP域名的key文件上传“TLS Private Key File”,将ICP域名的pem文件上传“TLS Certificate File”
4.5 在公众号和小程序中配置域名
再次登陆公众号,点击“公众号设置”->“功能设置”->“JS接口安全域名”点击“设置”将ICP域名输入

登陆小程序点击“开发管理”->“开发设置”->“业务域名”,将ICP域名输入

5. 小程序开发
小程序部分示例代码参见 https://cdn.mendix.tencent-cloud.com/mini-program/miniprogram-1.zip
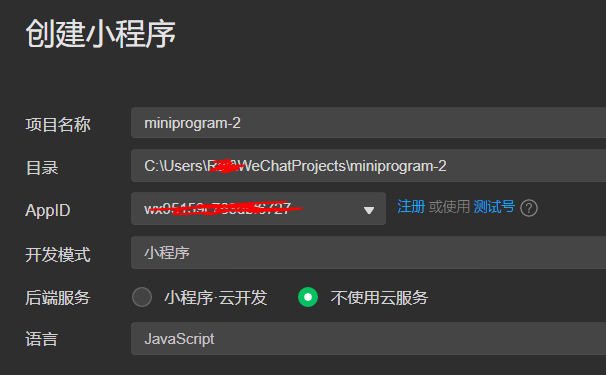
下载小程序开发IDE,创建小程序工程,并将小程序 “开发管理”中“AppID”填入,选择“不使用云服务”

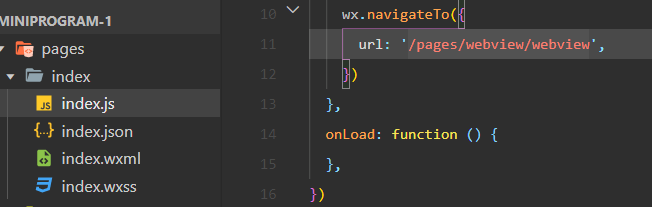
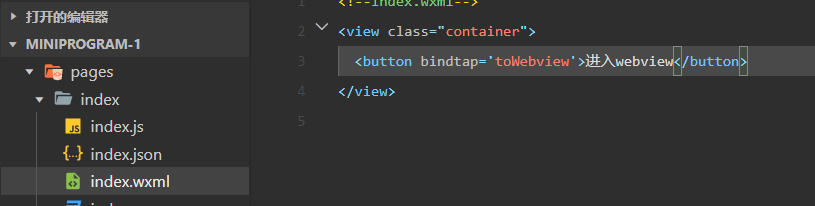
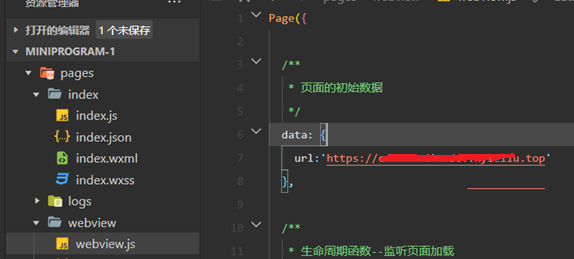
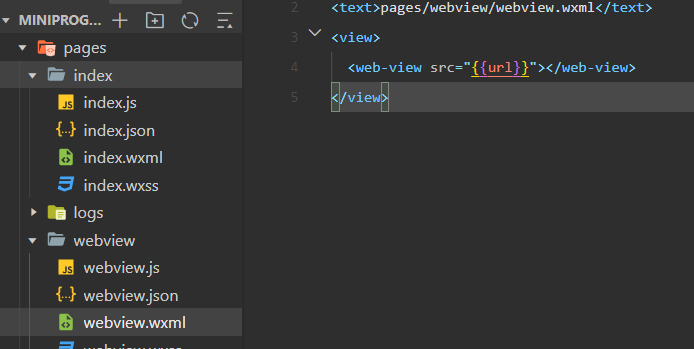
配置代码如下


输入ICP的App域名


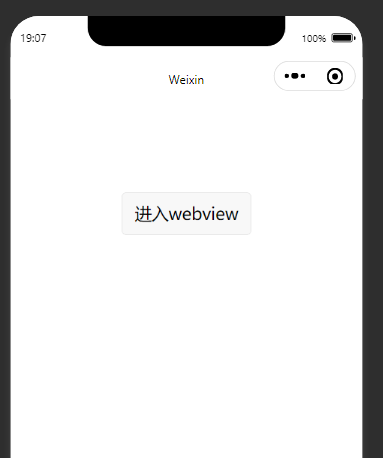
此时模拟器会显示如下界面

点击“真机调试”

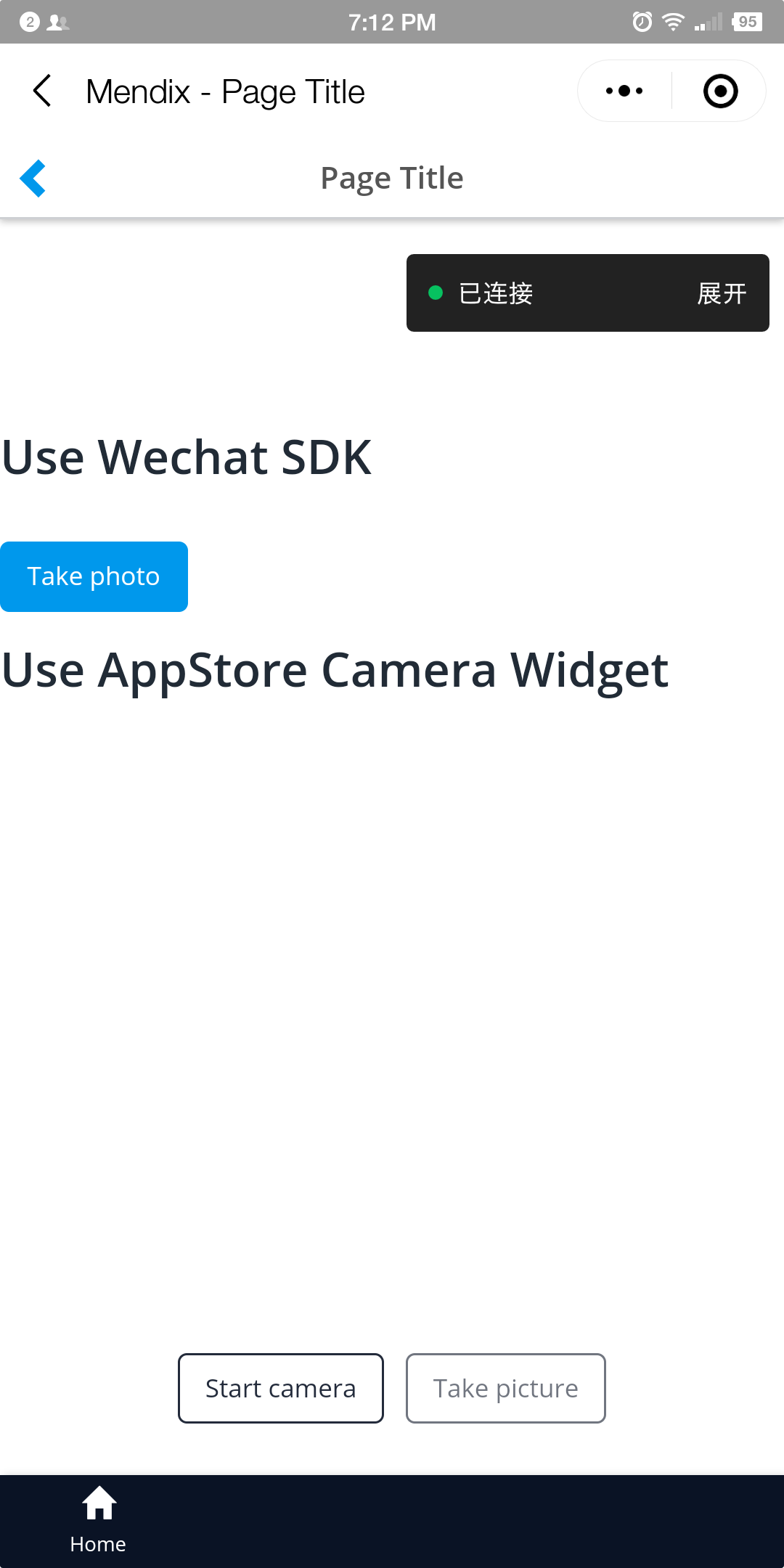
手机用注册小程序的微信号扫描二维码进入小程序,点击“Web View”进入Mendix App

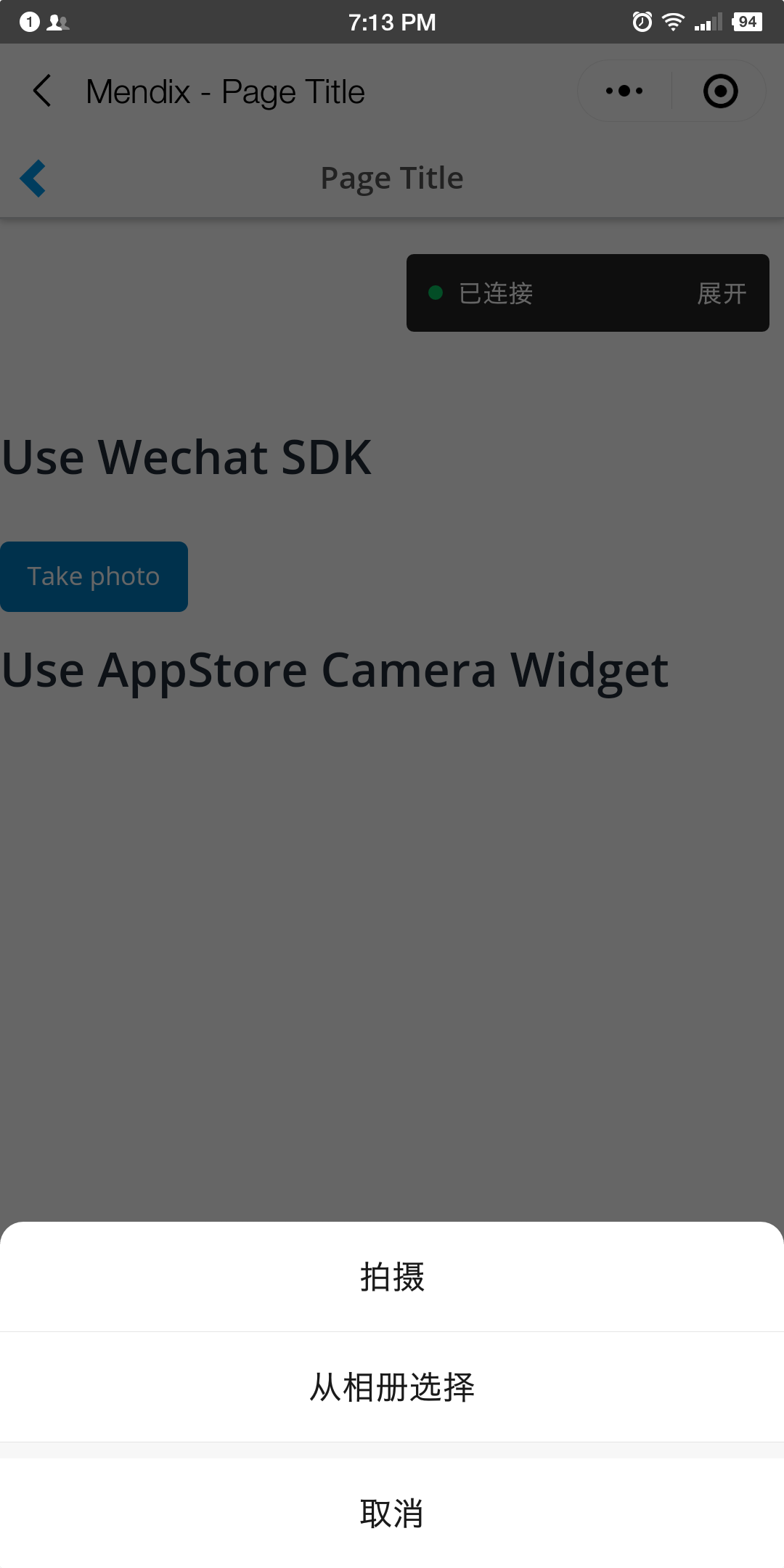
点击“Take photo”可拍摄或者从相册选择图片

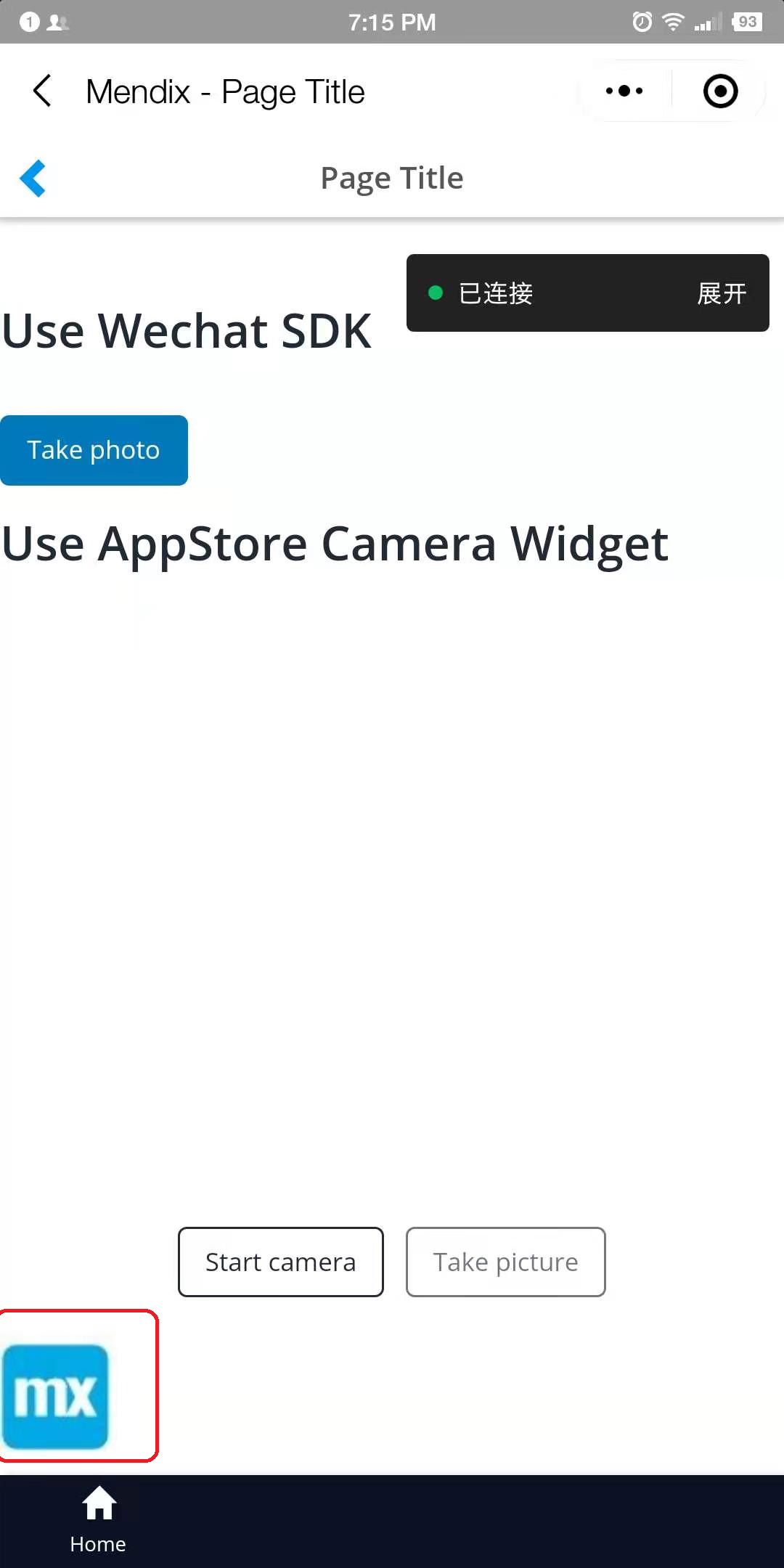
操作完成后,底部会显示对应图片如下

点击“Use AppStore Camera Widget”下方“Start Camera”也可通过Mendix Camera Widget调起相机,点击“Take picture”进行拍摄,图形也可显示在小程序底部。
